

專案類別
UI 專案作品
專案名稱
負責項目
協助領導專案、Component 製作、Mockup 製作、工程交付
合作對象
1 位 UIUX 設計師 、 2 位 UI 設計師 、2 位設計師 (非該領域)
時間
2023 / 07

專案背景
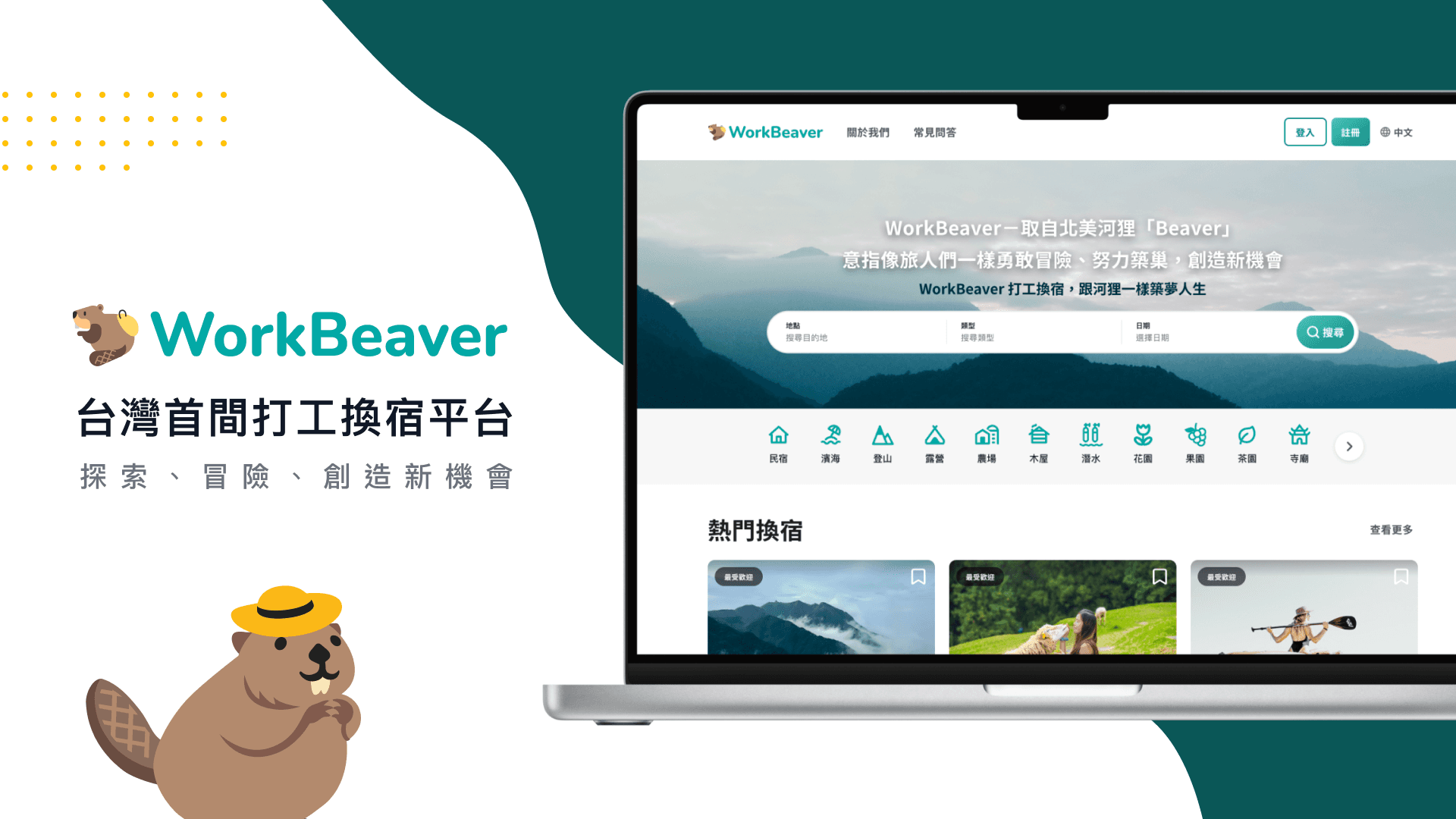
此為 UI 實戰營合作專案,當時的主題為住宿類別,但我們想做有關聯且台灣市場鮮少有的產品,因此經過一番討論後,我們設定打工換宿平台為專案主題,因為台灣目前幾乎沒有以打工換宿為主的平台軟體,都是社群轉發的打工文章較多,所以我們決定做一個獨特的產品。
主題概念
創意發想:河狸以其驚人的工程能力建造堅固的巢穴,打造一個活力、鼓勵冒險和夢想實現的品牌形象。
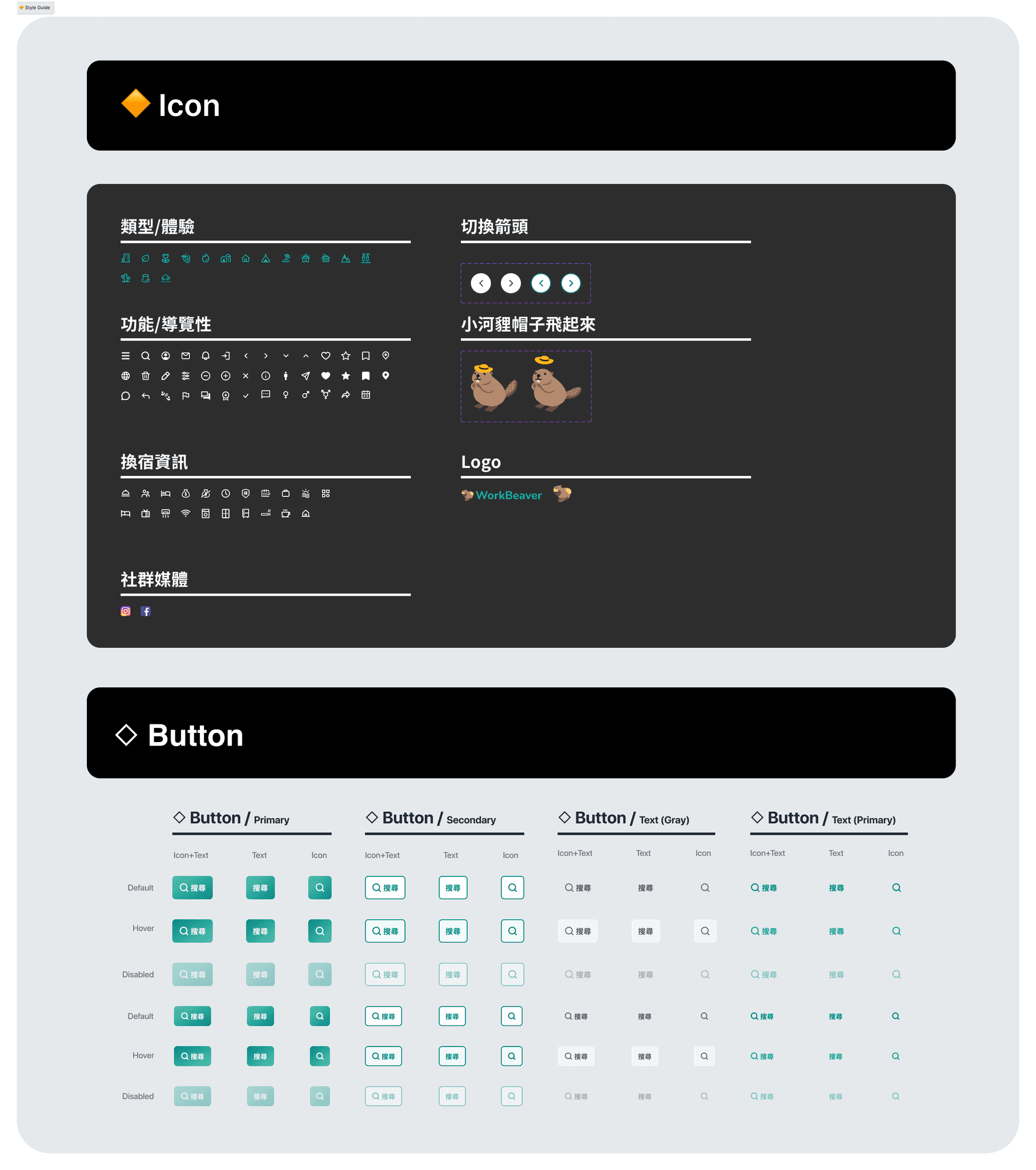
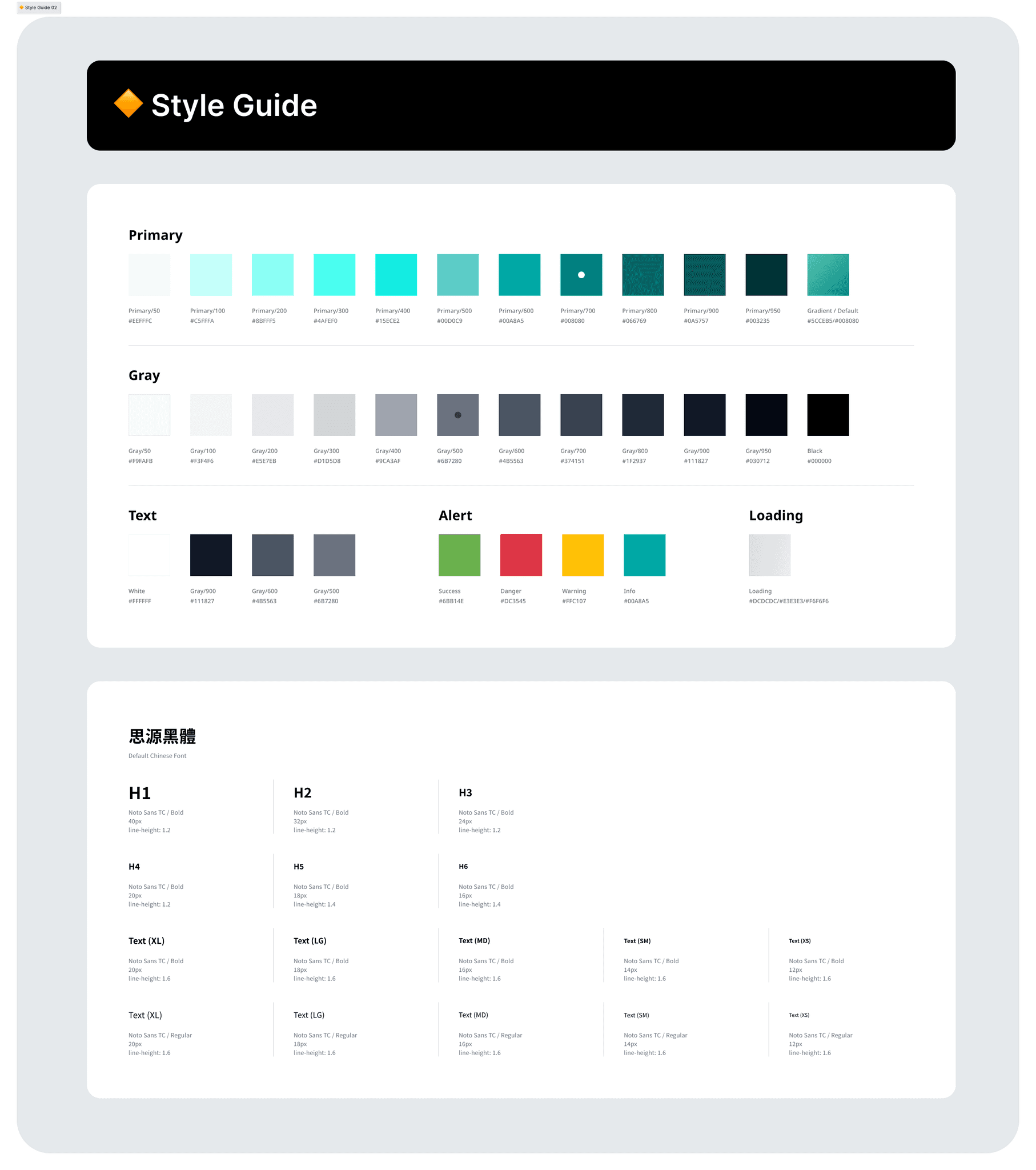
設計概念:以小河狸打造夢想的水壩家園工作換宿為主,希望用戶跟河狸一樣能築夢人生,所以在配色上我們運用偏生態的薄荷綠,象徵體驗生活並與環境互動,用於突顯與環境、大自然相關,感受到與自然的連結。
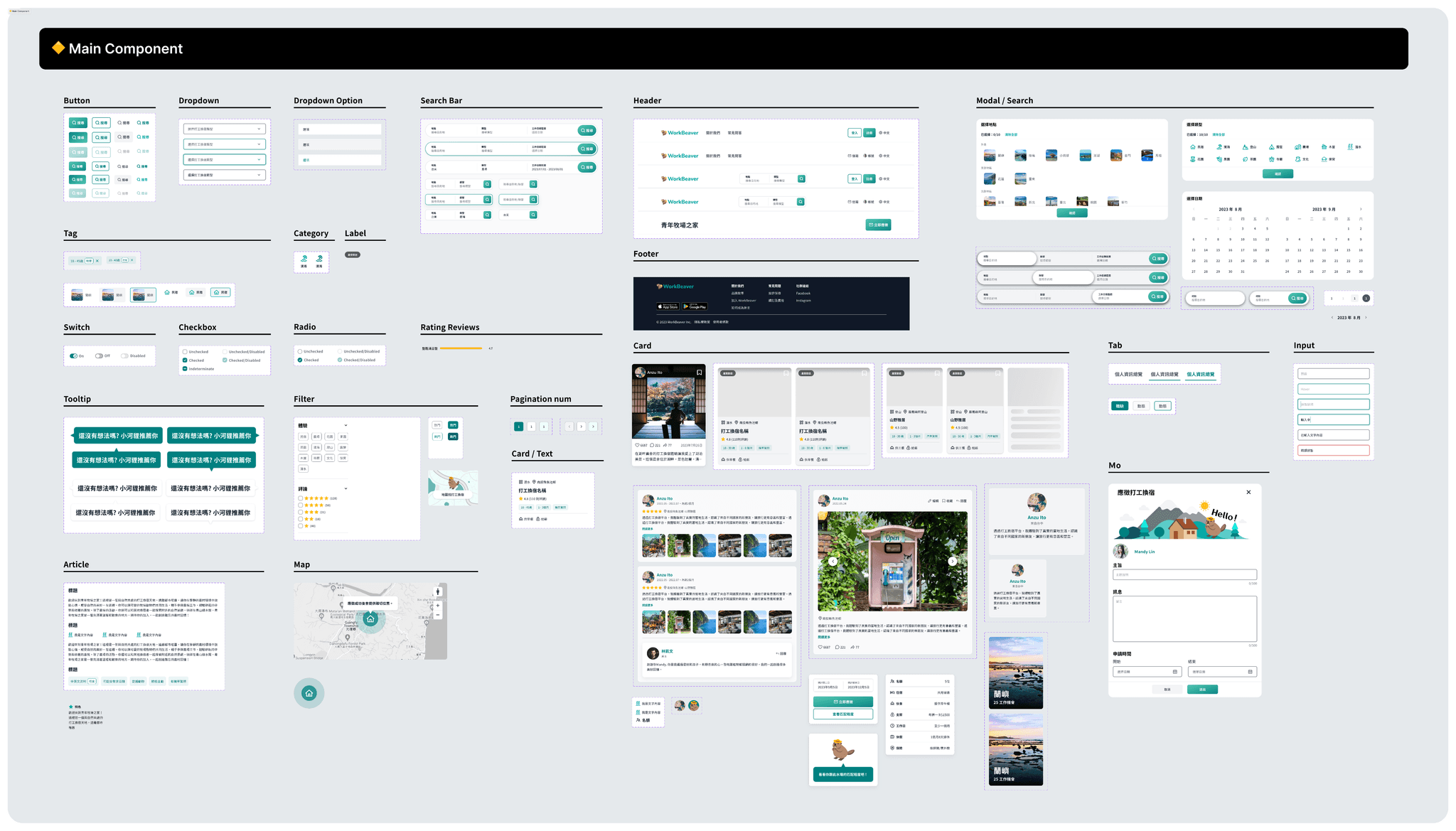
設計執行



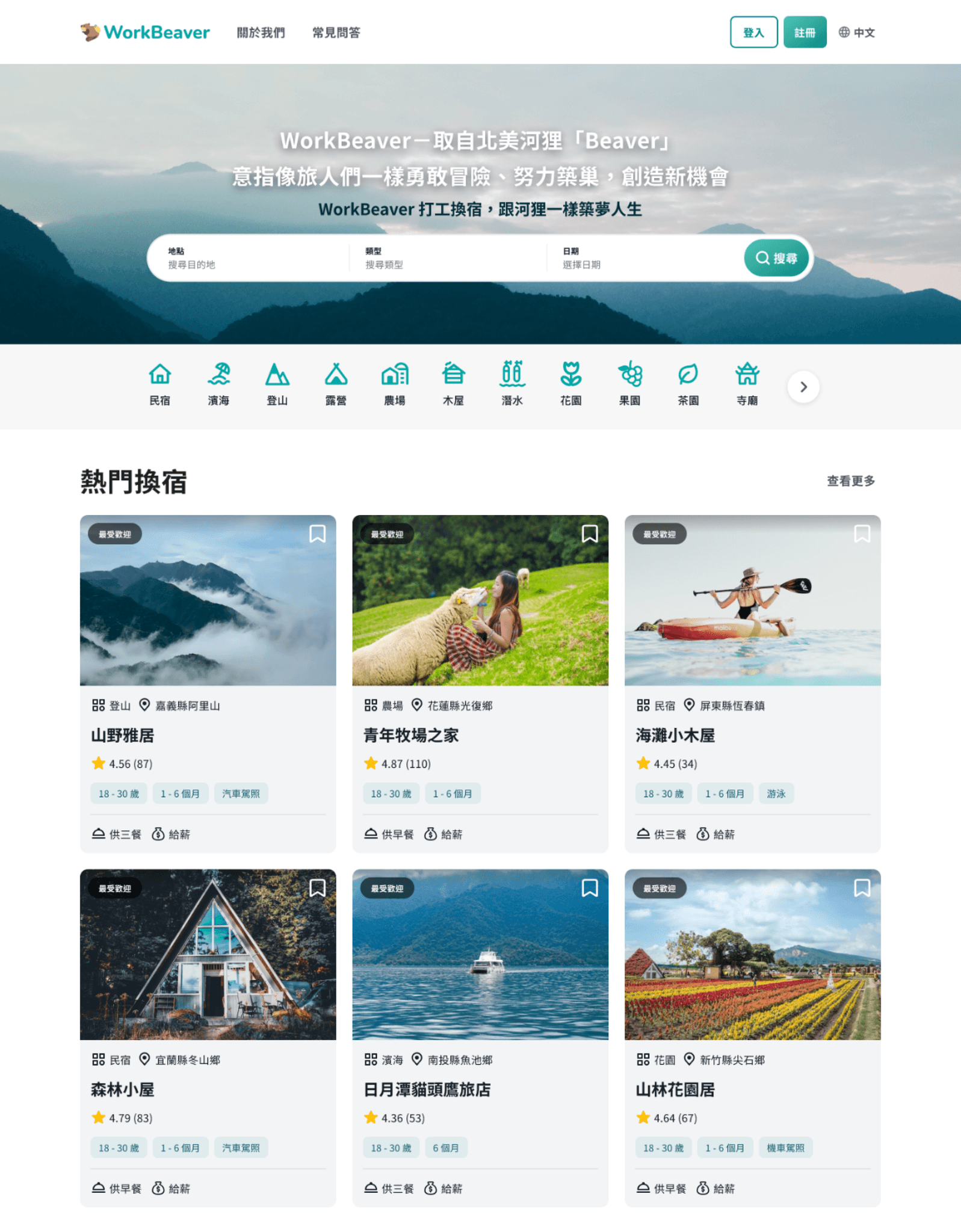
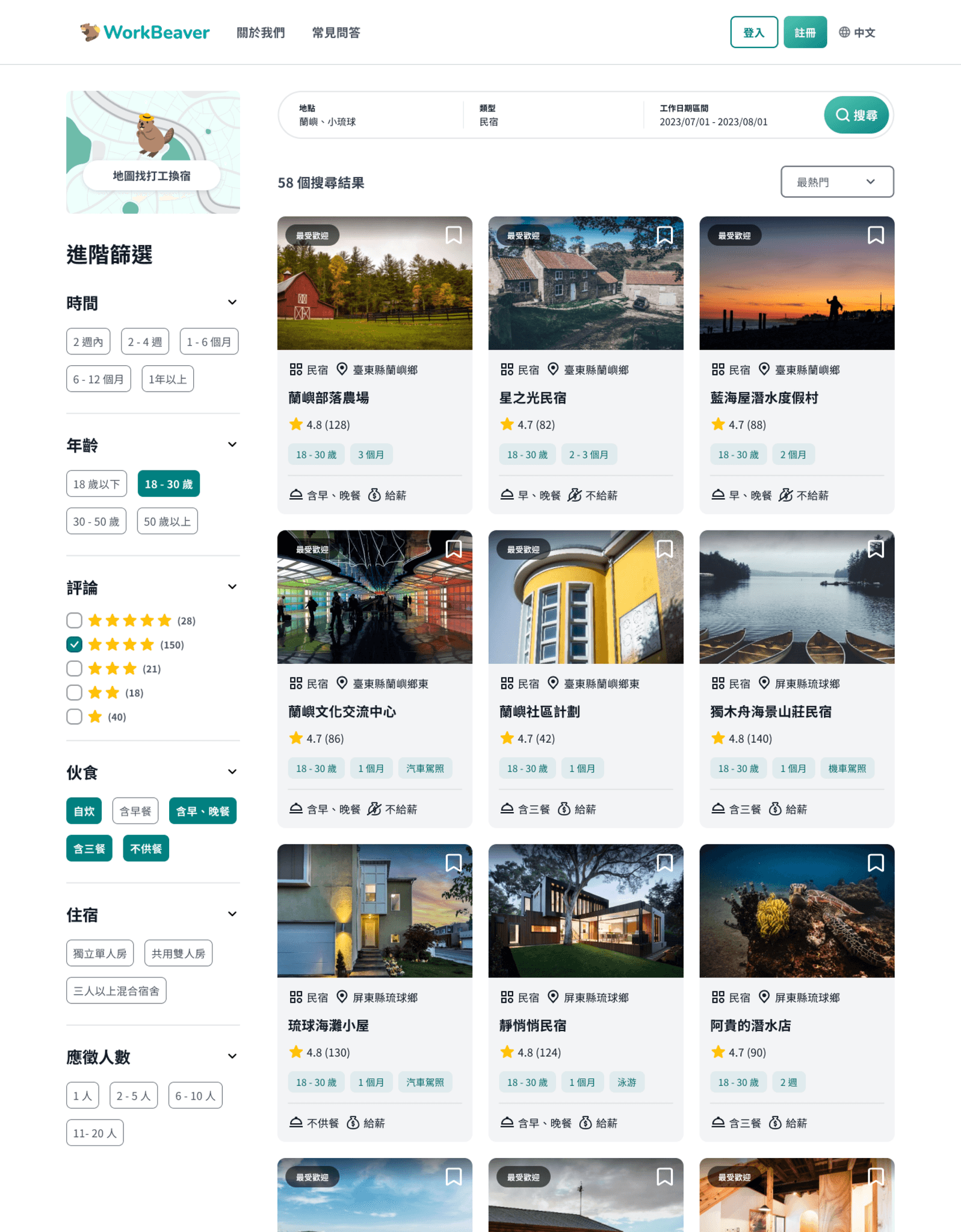
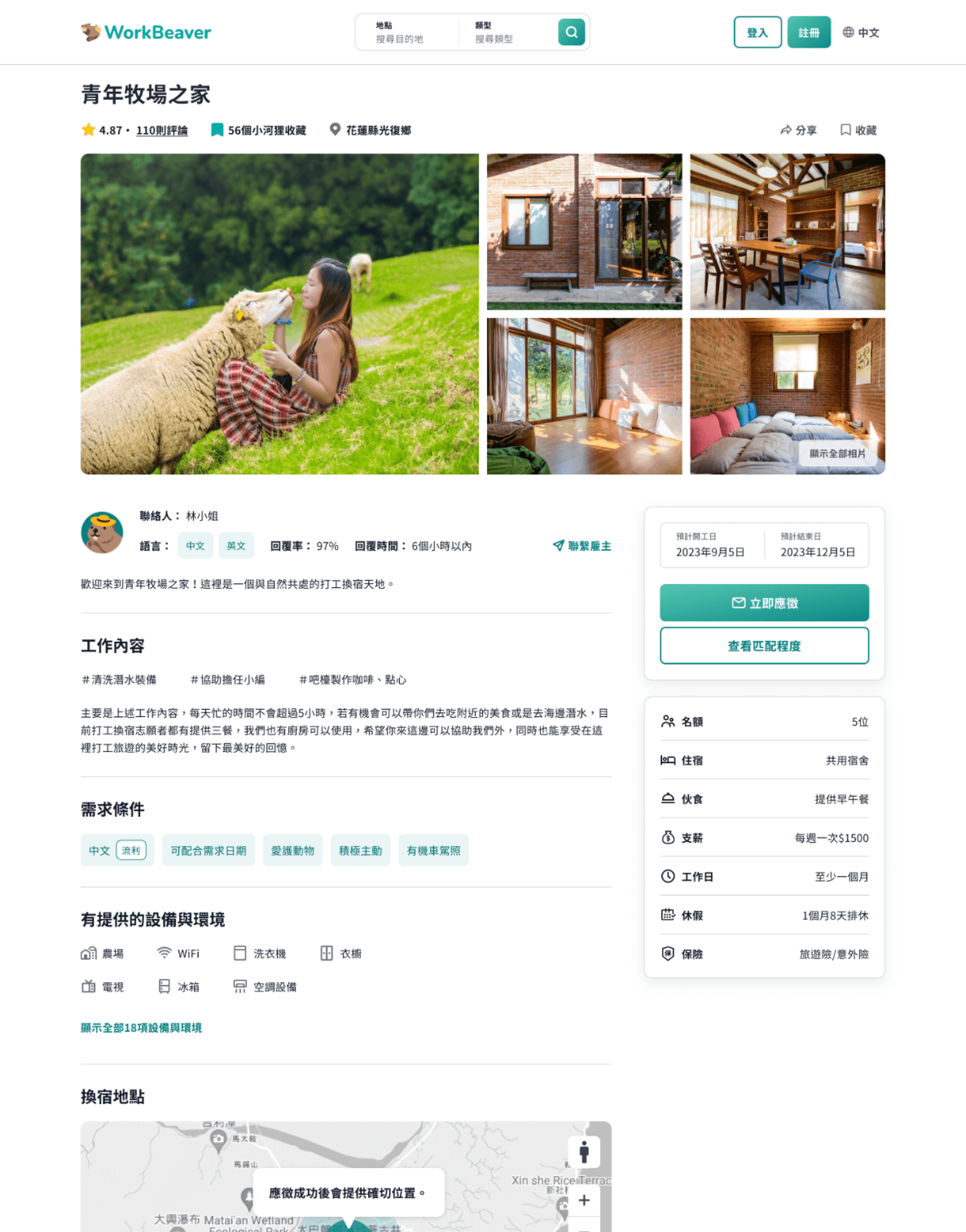
UI Mockup
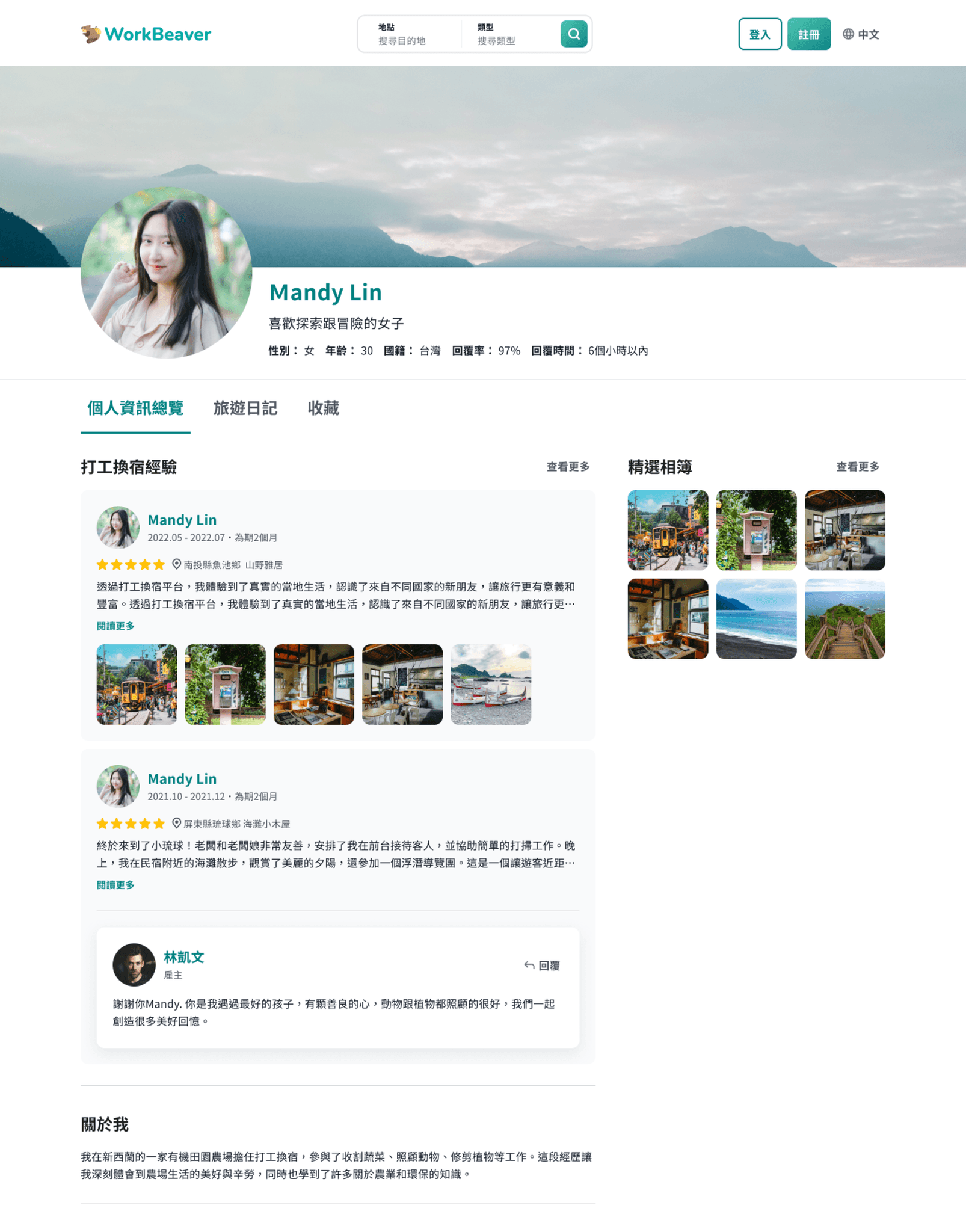
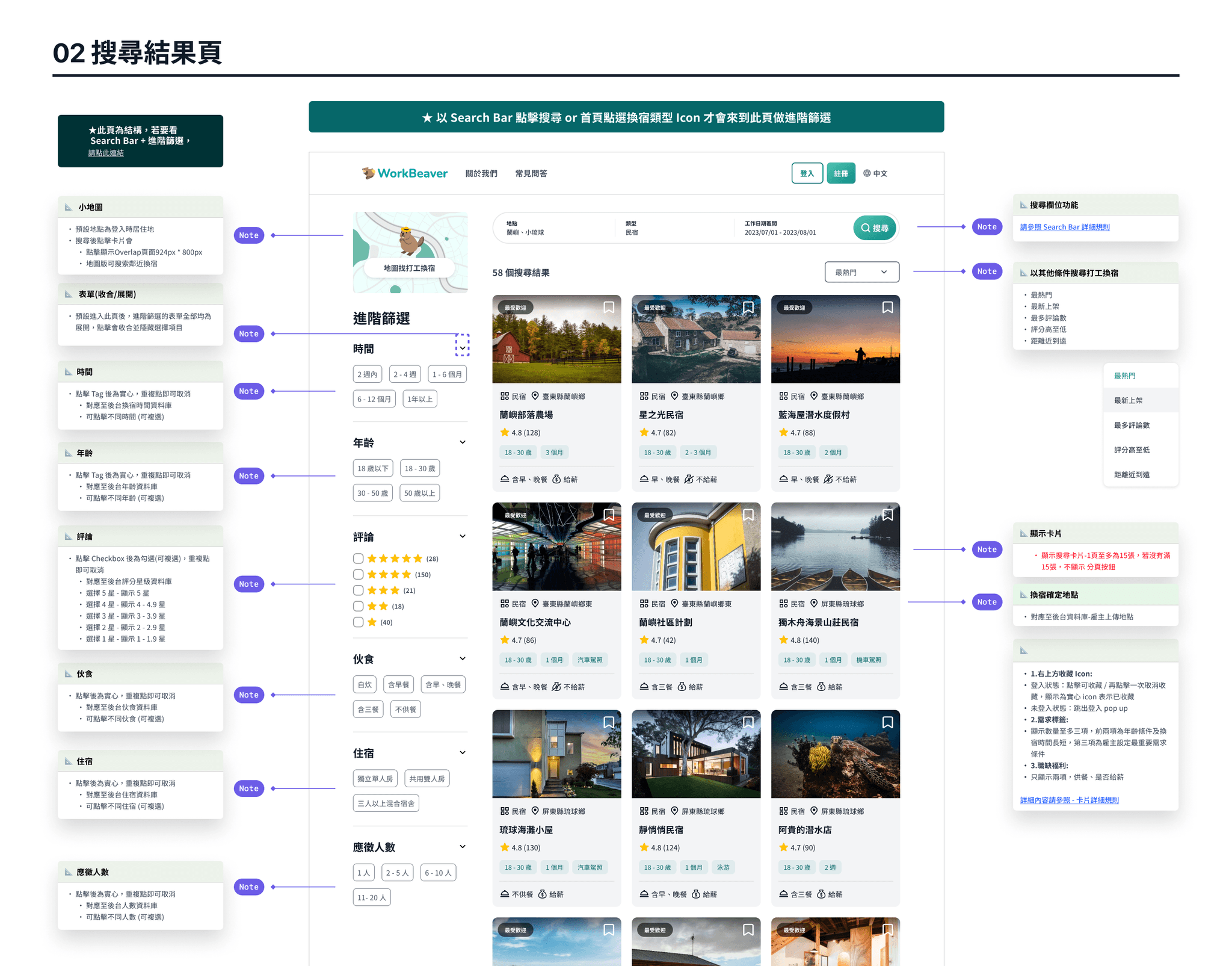
有了高完整度的元件後,我們在設計 UI Mockup 的過程中就相對順利與省時。每一個視覺稿完成後,組員也會互相校稿讓整體畫面更加一致的,包含介面排版的間距、文字、視覺調性。




工程交付


Prototype


實戰營心得回饋
這次 UI 實戰營對我來說非常受用,因為我近 2 年以來都是 UX 工作內容為主,比較少在碰到 UI 設計了 ,但我認為往後一定會碰到 UI 工作,所以才報名了實戰營課程,重要的是我 Figma 軟體操作跟知識含量都已經大幅度的回溫與提升。而我很開心這次課程中能以一個可能 Senior 設計師的角度去幫助其他想要轉職或是入行不久的設計師,在跟他們溝通的過程中,我也從他們身上學到很多不同的想法與概念,尤其是設計美感跟創意上,我從他們身上獲益良多,最終我們這組也在實戰營二百多人中拿到了佳作名次,很感謝參與的組員及指導老師們。
專案名稱
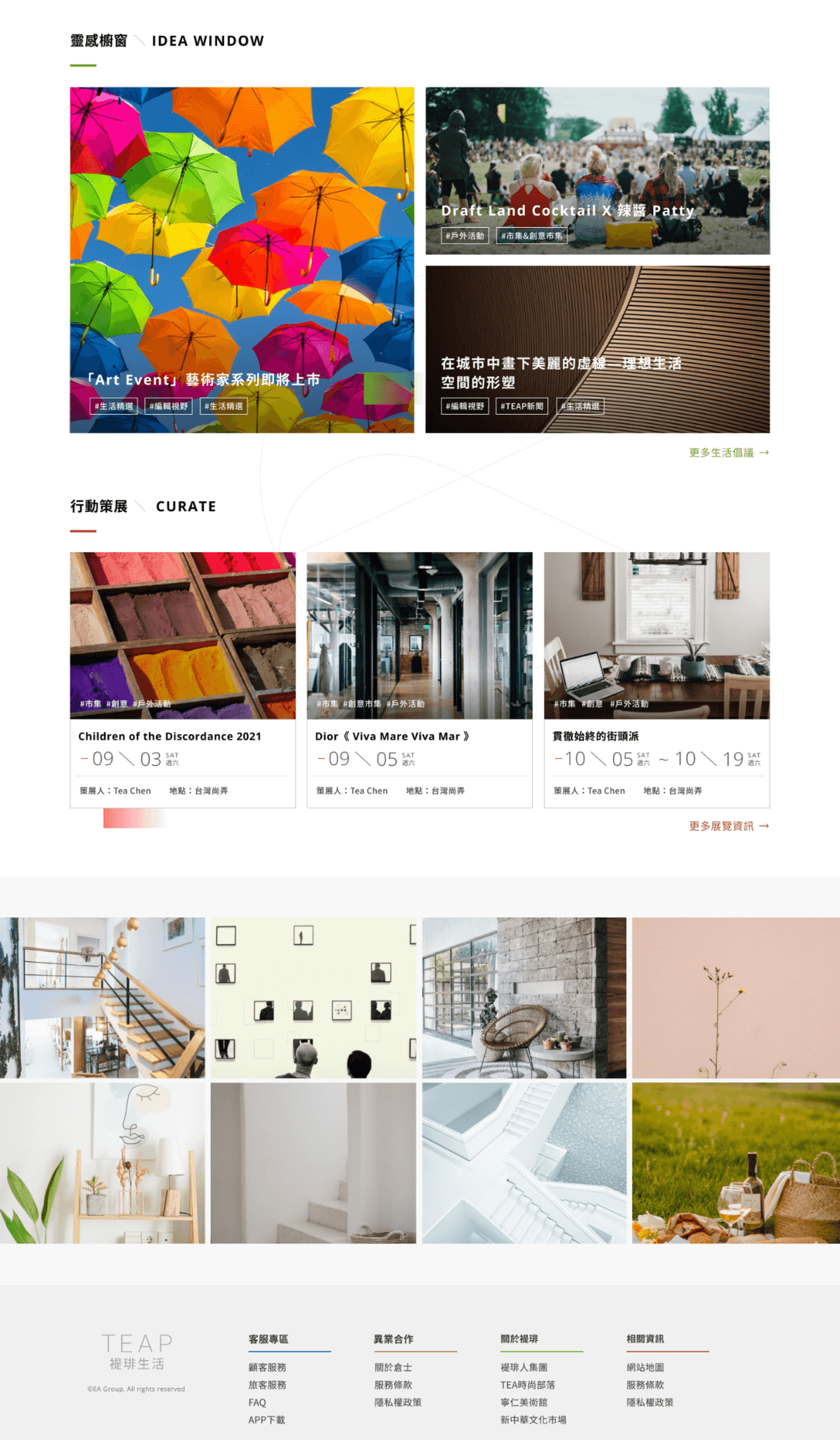
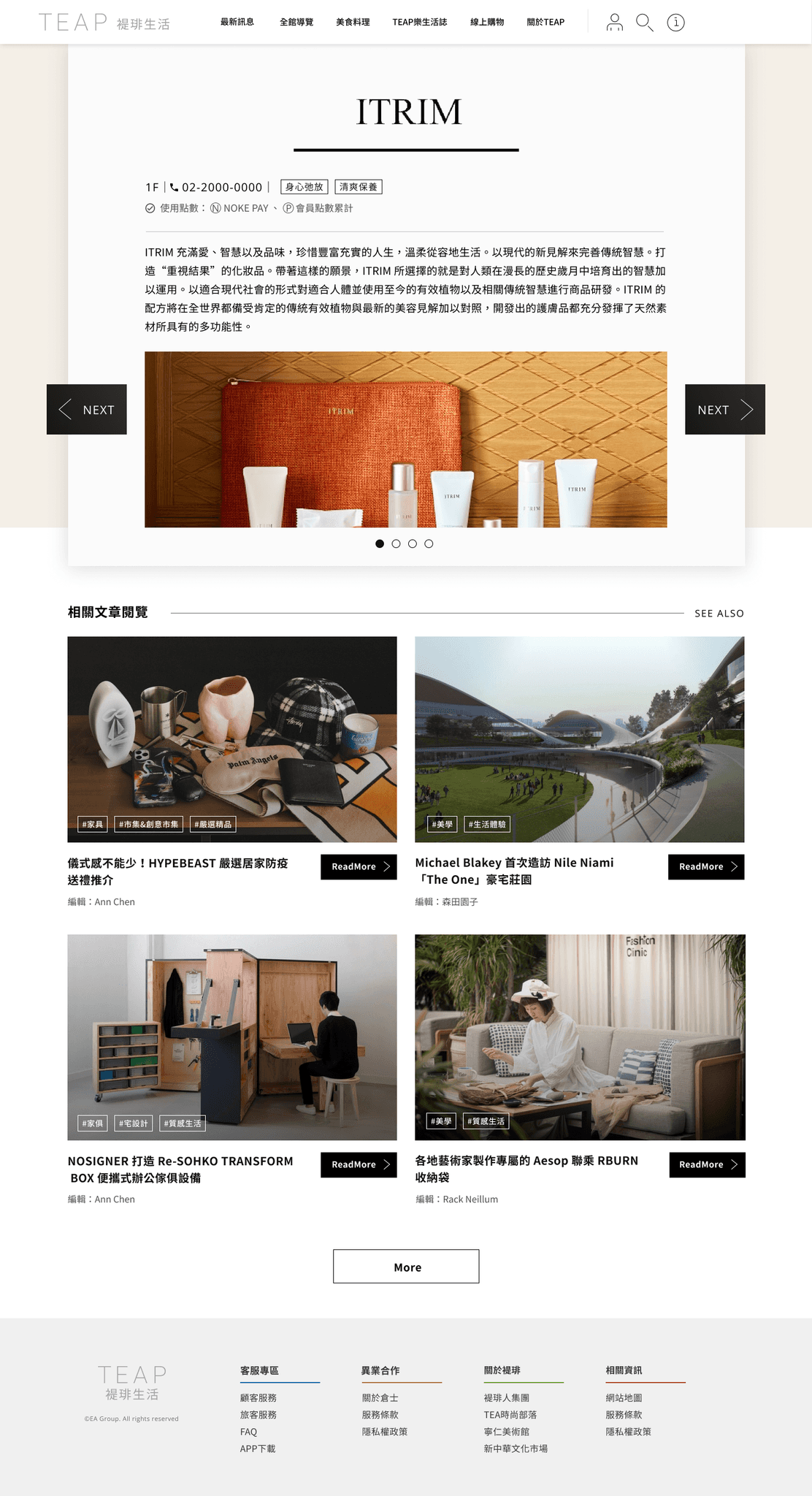
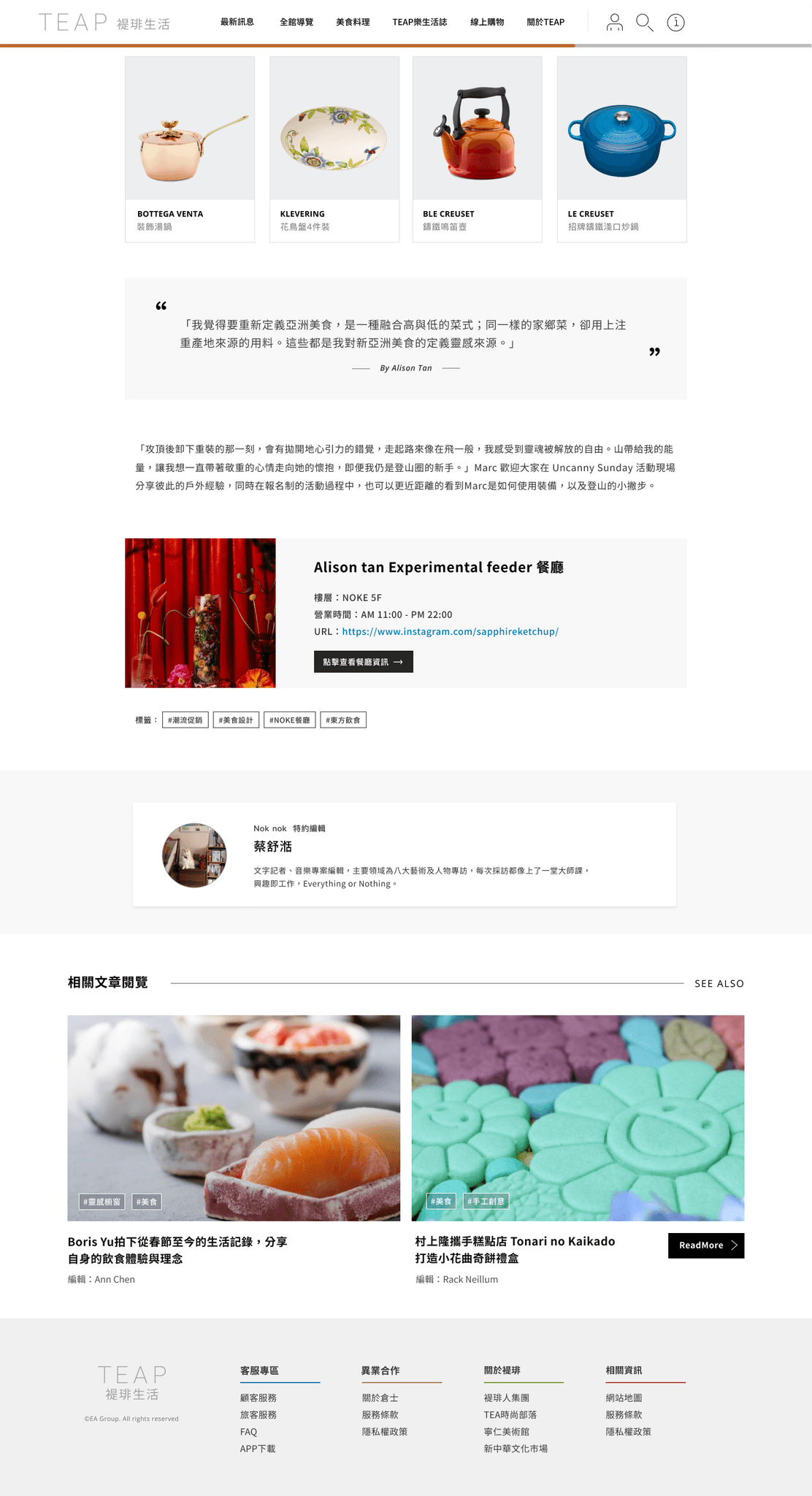
百貨商場官網提案
負責項目
視覺提案
合作對象
1 位 UI 設計師 、 1 位 UX 設計師
時間
2021 / 04
因商業合約,企業已化名處理



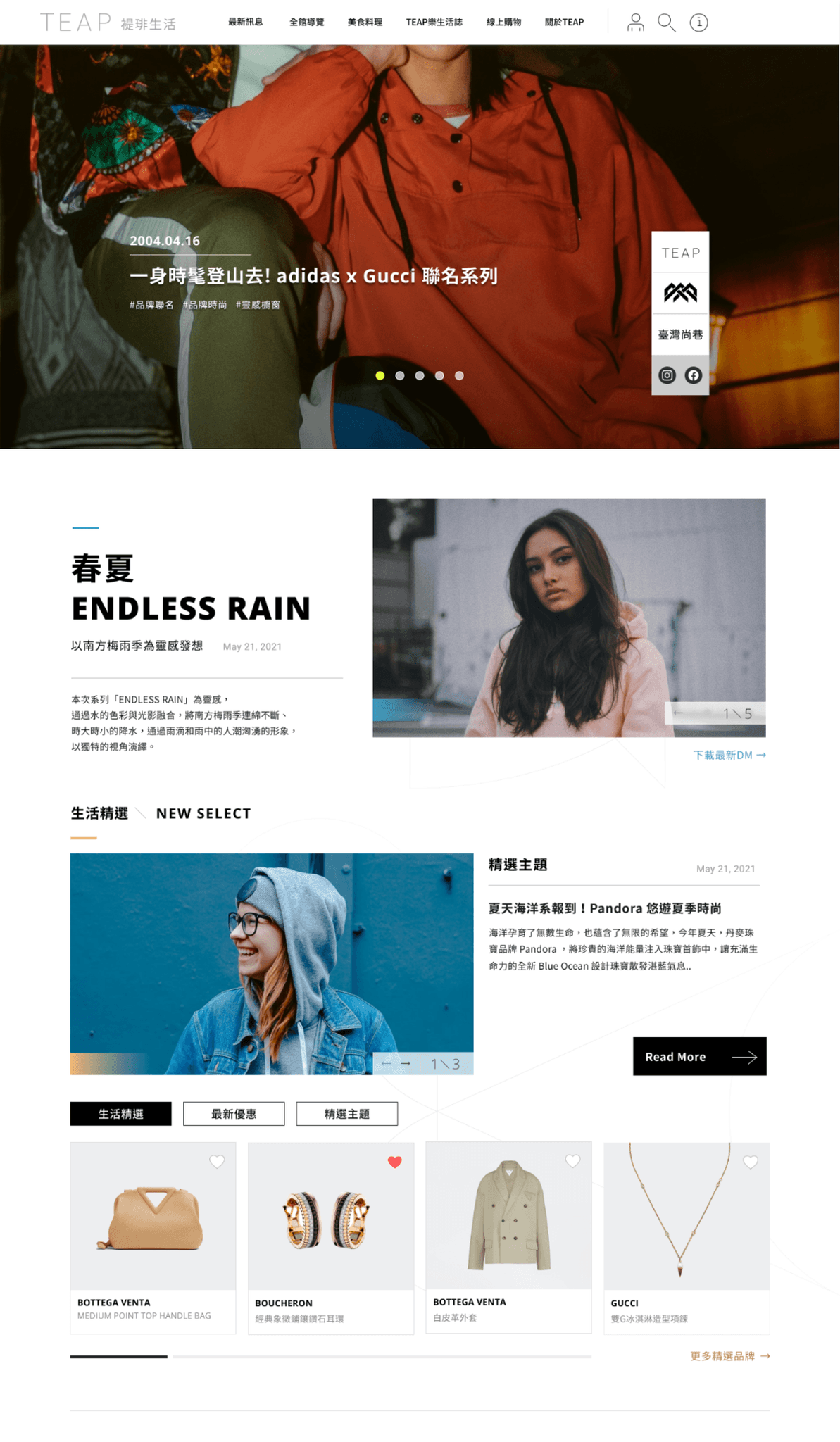
品牌店

內容文章頁面
設計風格
專案名稱
台塑網 UI/UX 優化專案
負責項目
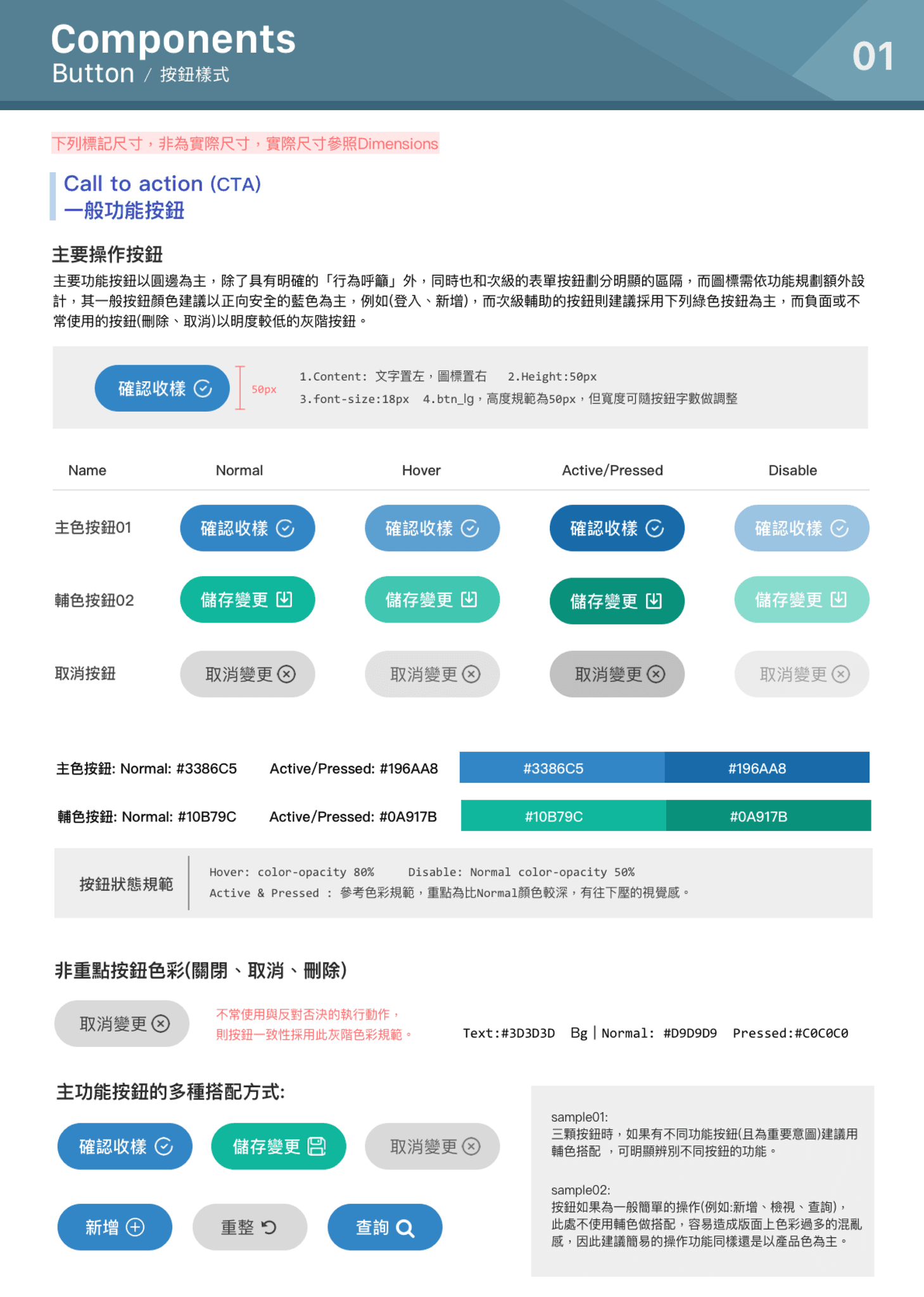
Component 設計與制定準則
合作對象
1位 UI 設計師、2 位PM、1 位工程師
時間
2019 / 12 - 2020 / 05




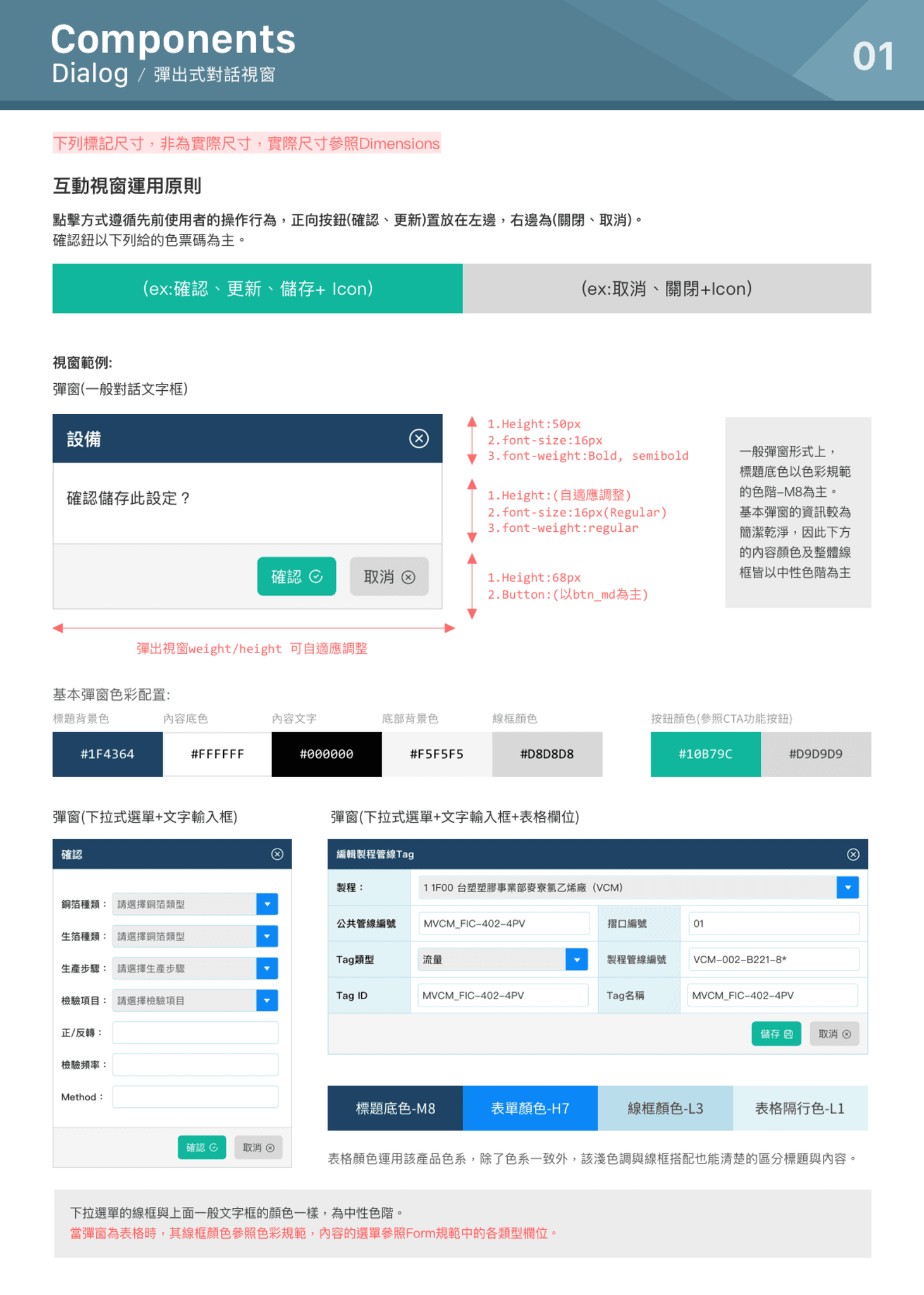
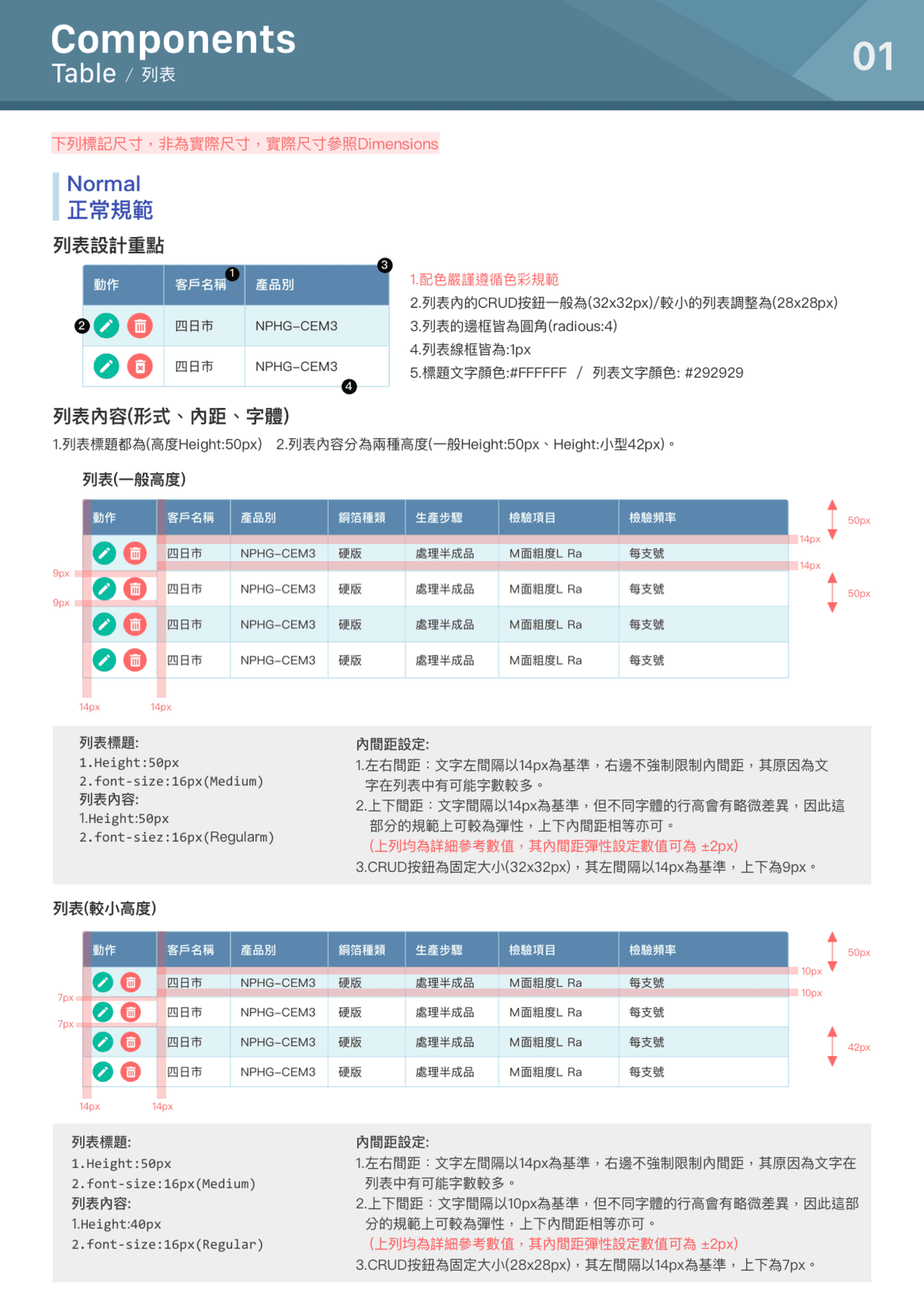
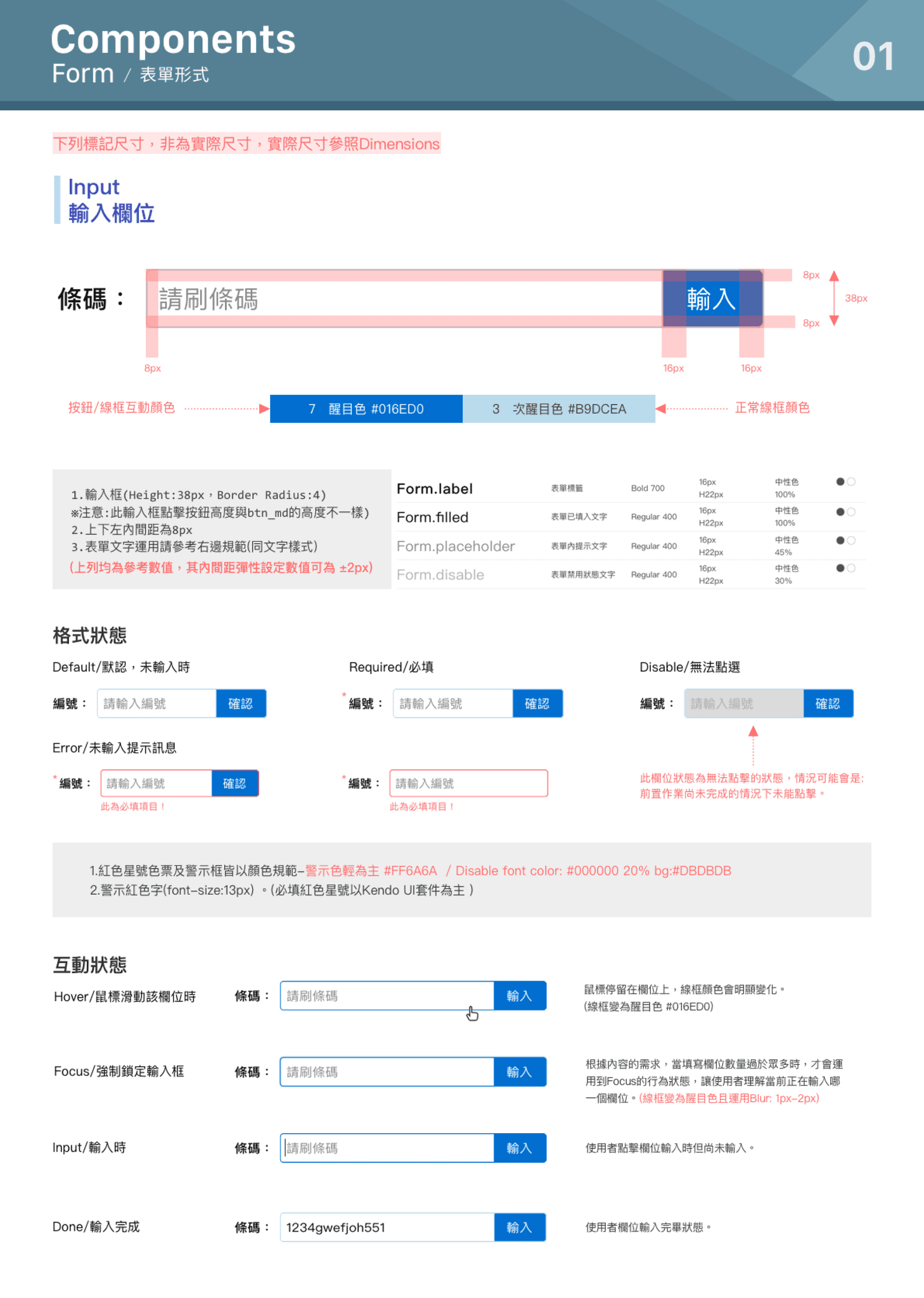
設計內容
1.訪談各事業體並理解工廠人員平時的操作行為及使用情境後,參照舊有的功能畫面及套件後,再去規範整體後台設計應運準則。
2.此專案我與另一位設計師合作,我負責的部分為介面 Components 準則,制定 Button、Dialog、Search、Form、Table 等通用元件,設計交付後也一併錄製教學影片
3.該專案元件規範需運用到台塑網旗下的各個事業體,因此從每項元件的字體、狀態、互動、樣式都需制定嚴謹的規範及一致性。

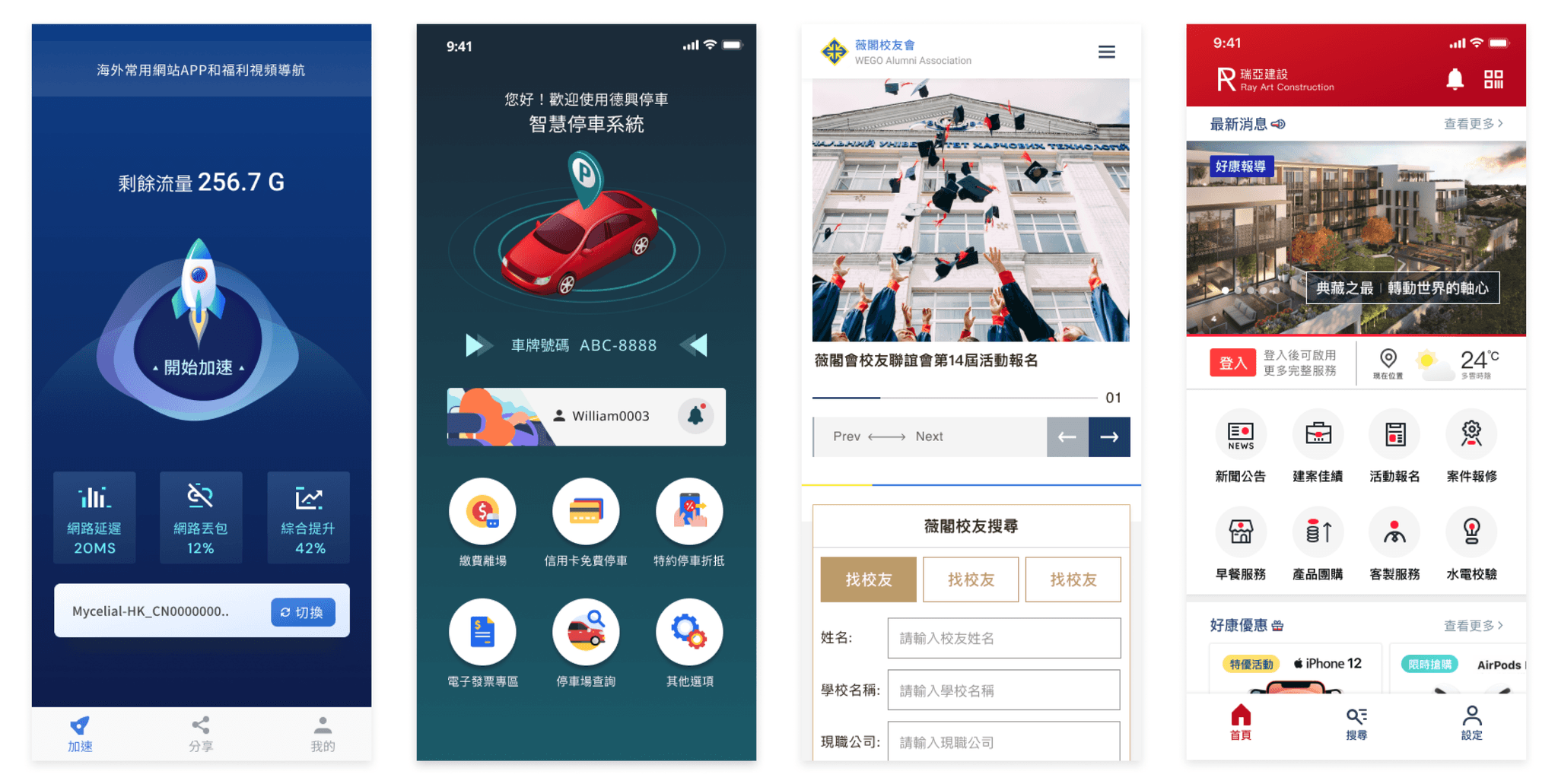
其他 App 視覺介面

活動Banner 發表會、廣告

2.5D 插畫

實感材質圖標





