專案概覽
專案目標
目標主要在於改善「徵才活動」與「報名系統」的流暢體驗,除了視覺介面的調整外,也優化前台網頁及後台管理系統。
合作與產出
我與 UI 設計師、PM、兩位後端及一位前端工程師合作。負責 UX流程規劃,成果為交付線框稿、介面流程圖、製作 Prototype。
專案挑戰
在短時間內完成前台網頁流程規劃外,同時也需要一併設計後台管理系統,上架後不斷測試並迭代介面流程。
成果及影響
大幅降低企業報名流程所需要的時間,從學生活動報名及校方管理系統得到良好的體驗回饋。
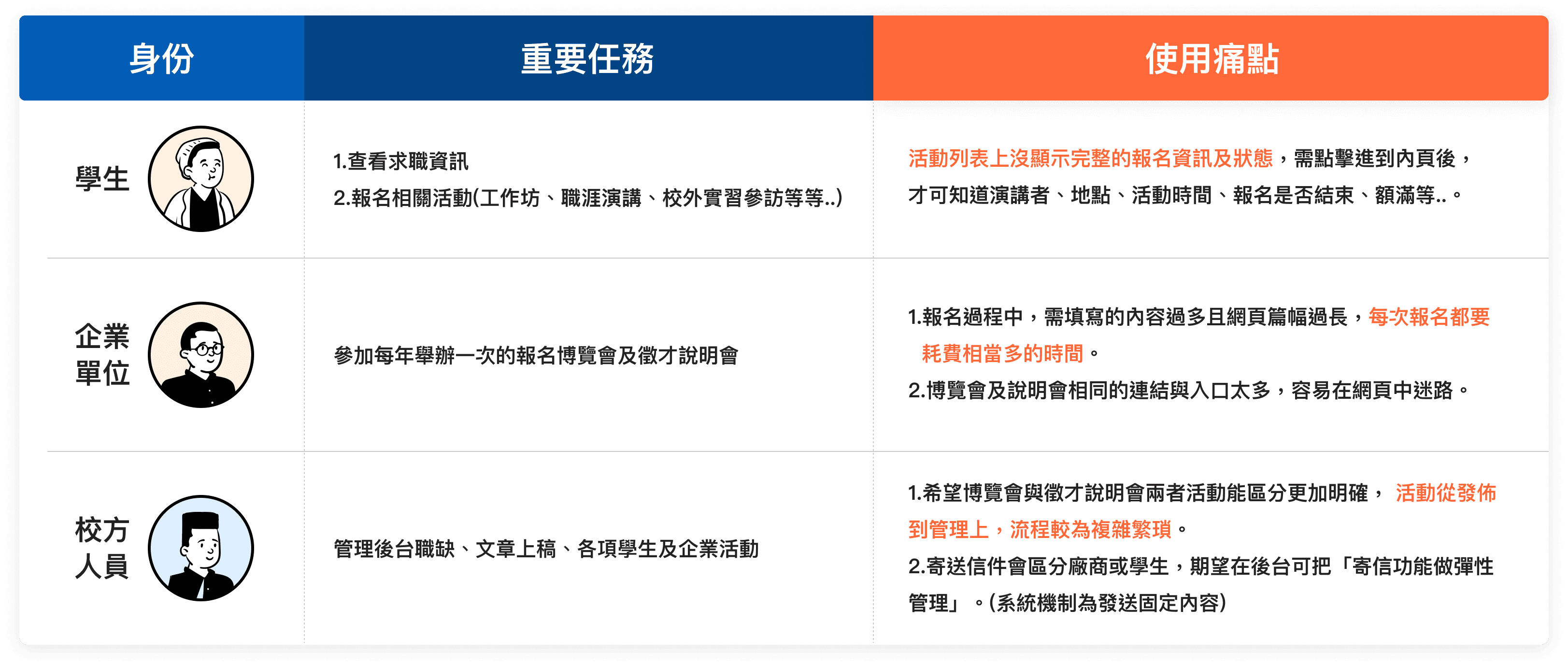
用戶訪談並整理痛點
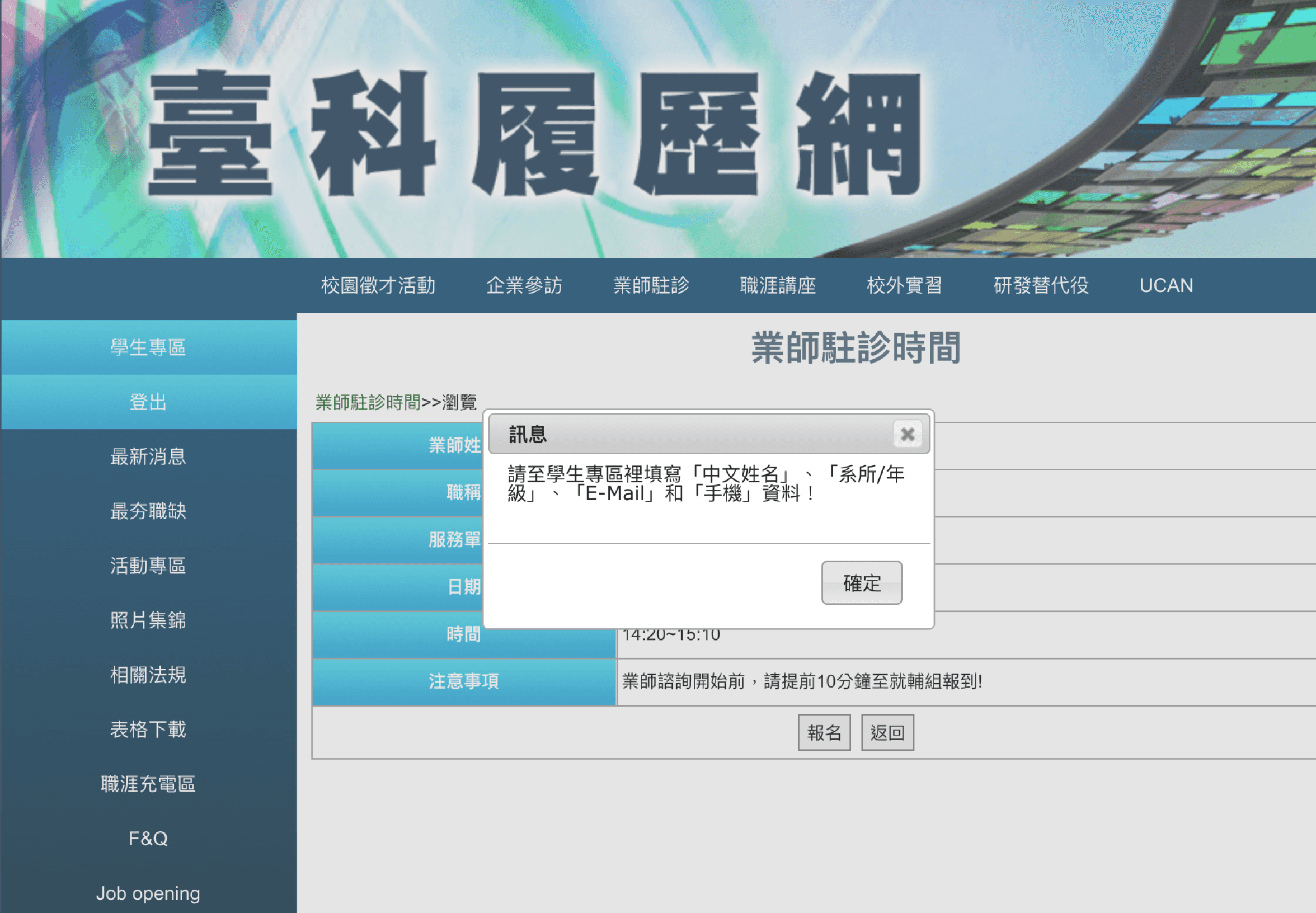
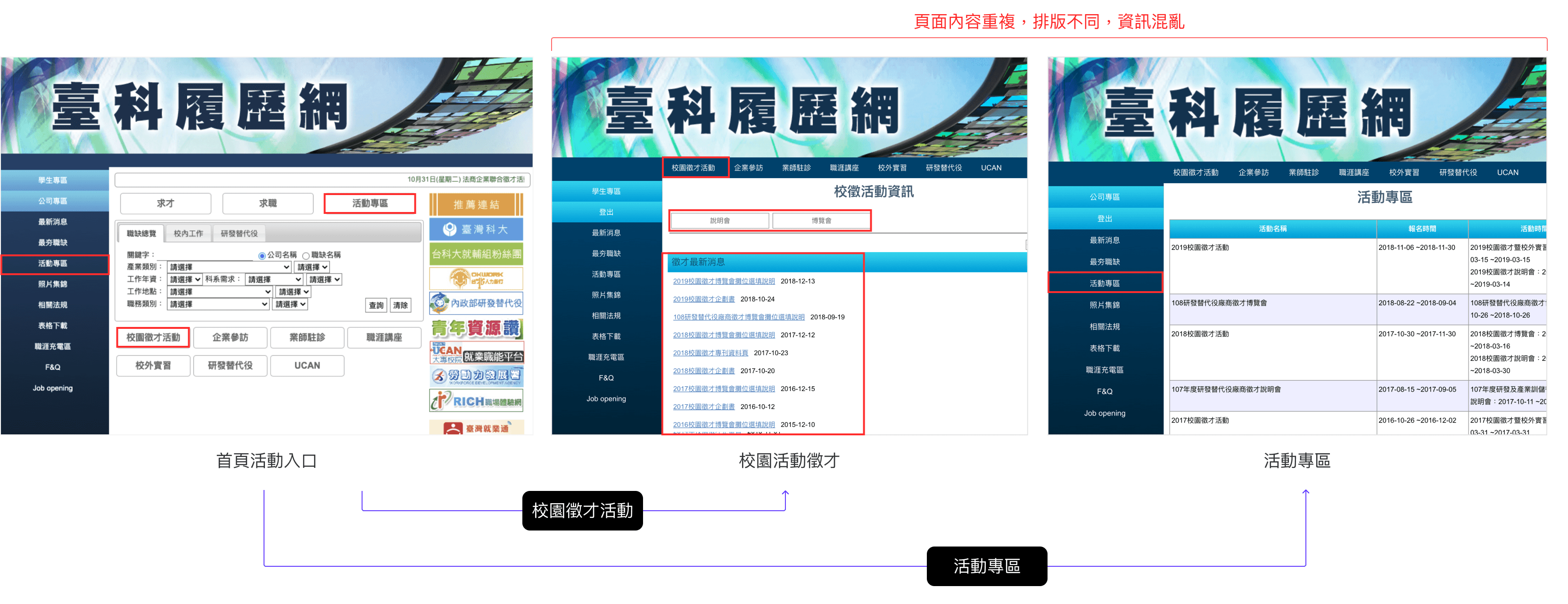
網站使用者主要分為三種身份,1.學生、2.企業單位、3.校方人員,訪談後歸納出這三者角色在舊網頁執行操作與使用上的痛點。
定義功能
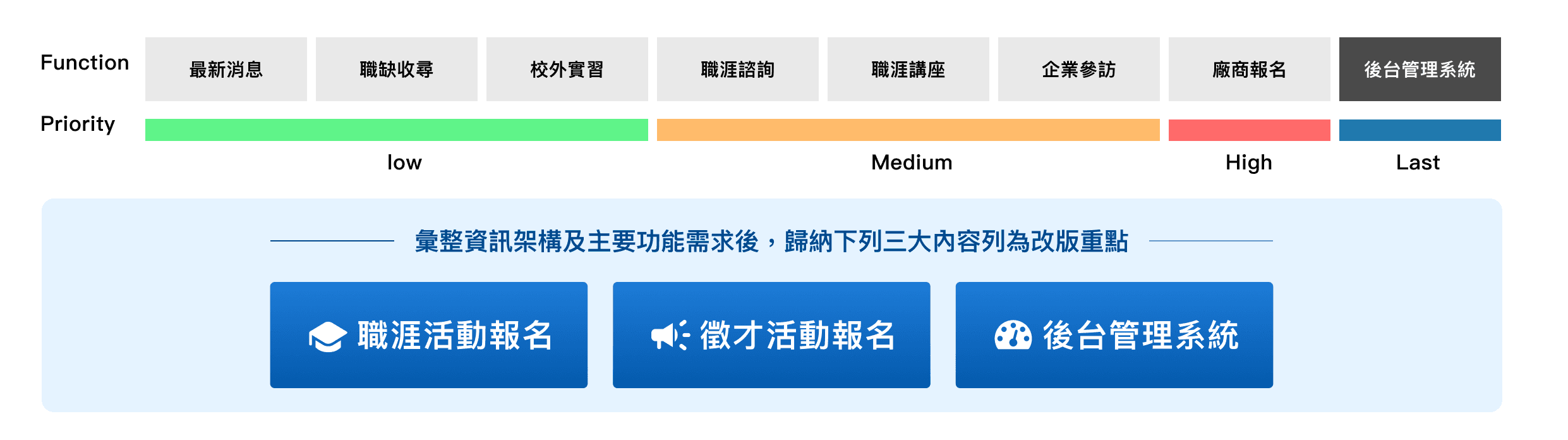
我會先將各個細項功能彙整為規劃重點,再去評估每項功能的重要性並安排需要的設計時間。
整理回饋資料後,建議在舊網頁架構比較複雜的情況下,可以簡化重複性高的功能,並移除非必要或不常使用的功能,將重要連結放置在 Header,同時也完善介面瀏覽順序,把最新消息、企業報名、企業連結依序由左而右排列,讓首頁資訊在閱讀上更有層級之分。
優化學生活動報名介面
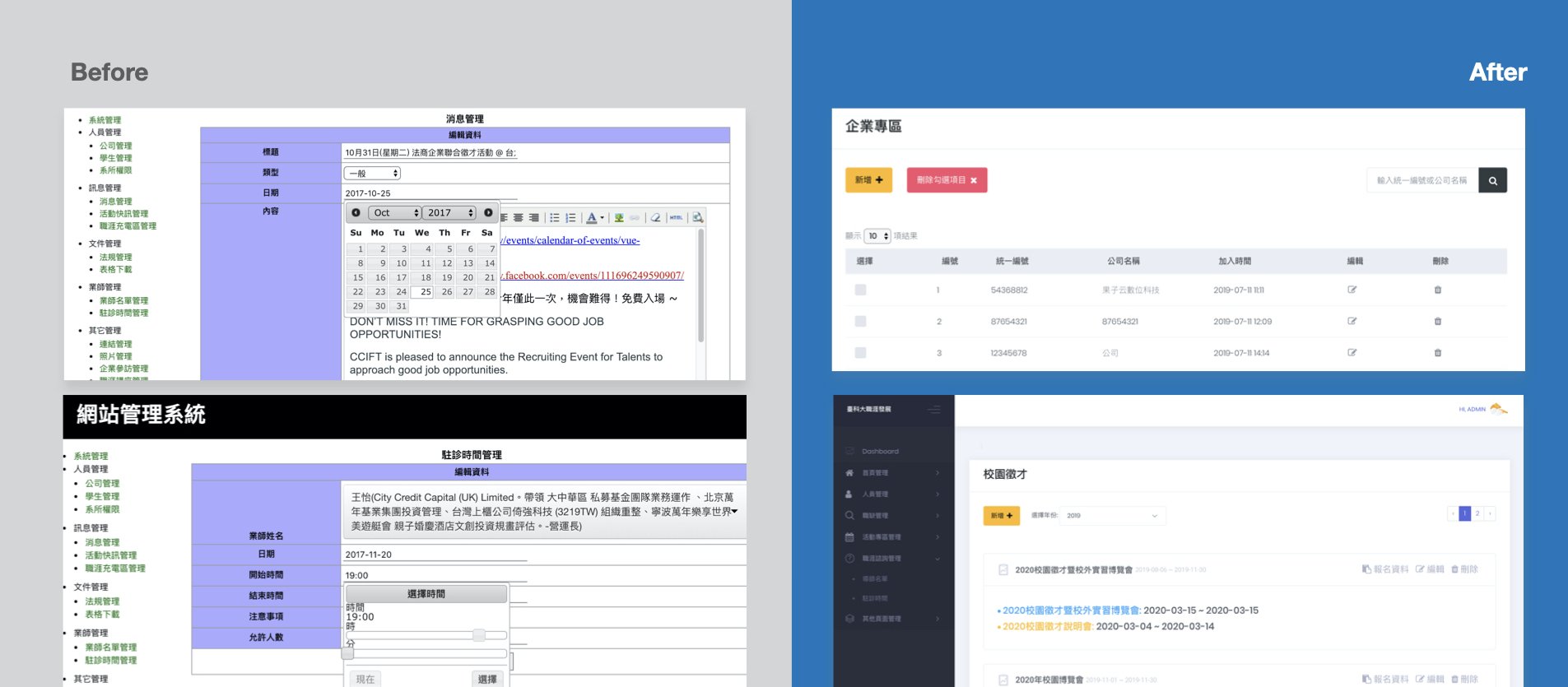
Before
痛點
Redesign
After
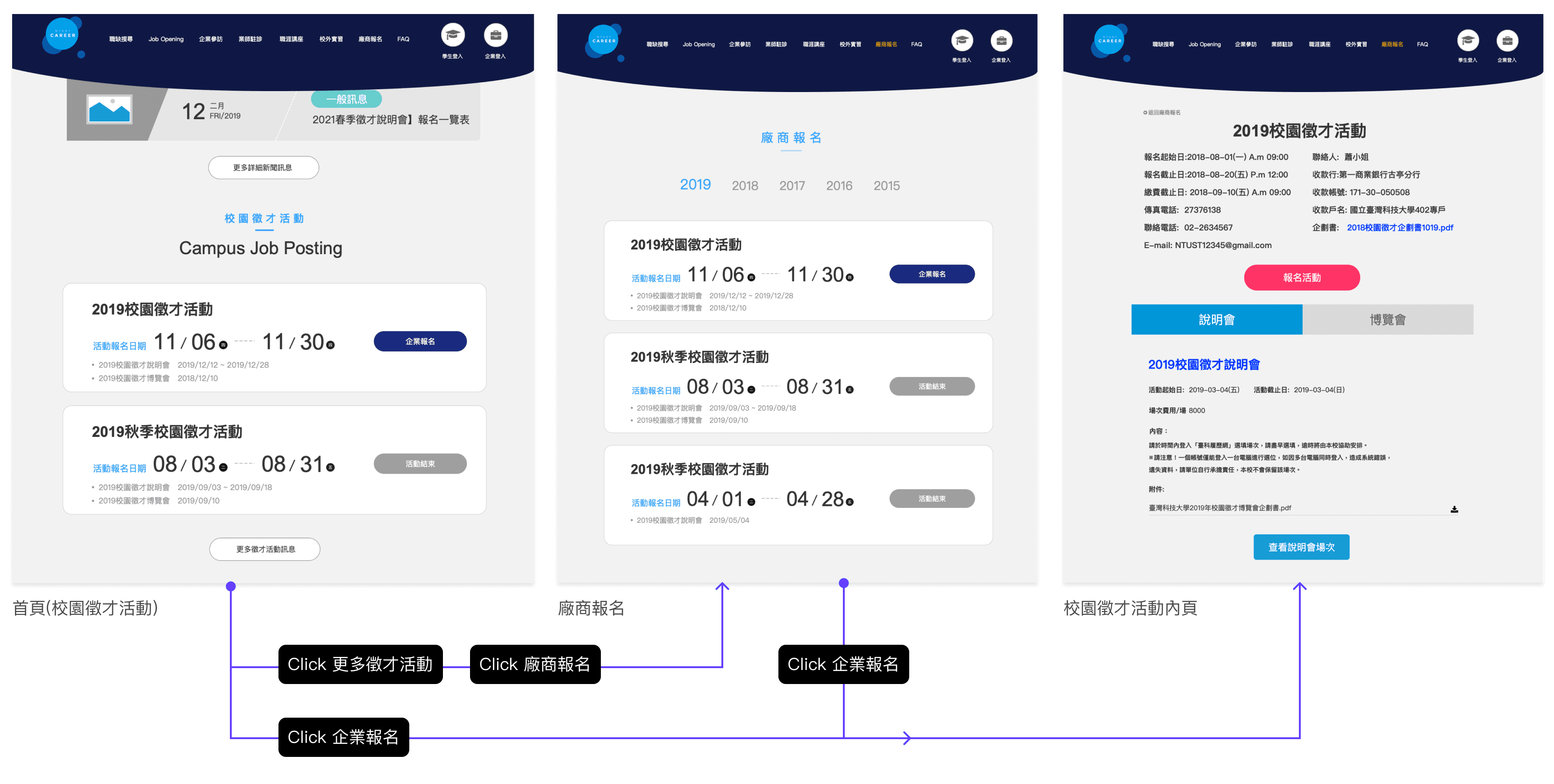
徵才活動報名
目標 01
優化入口流程及提高資訊易讀性
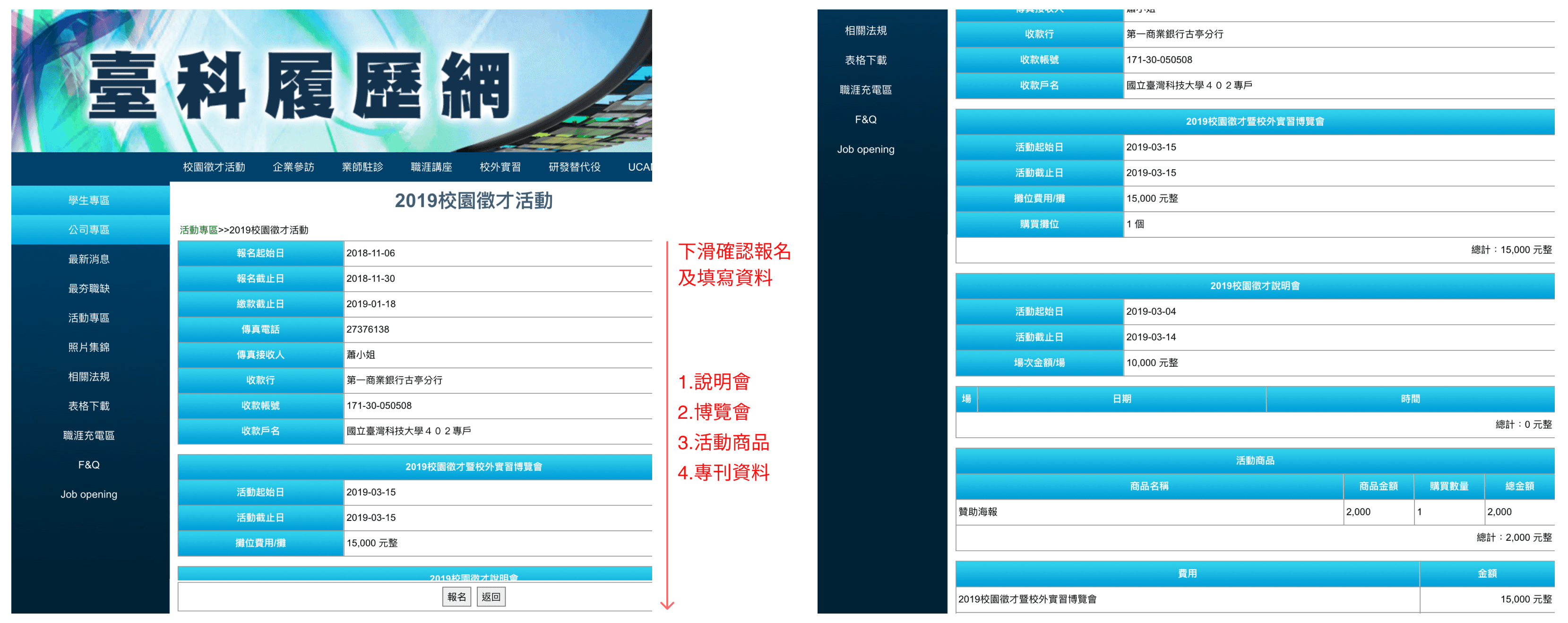
Before
痛點
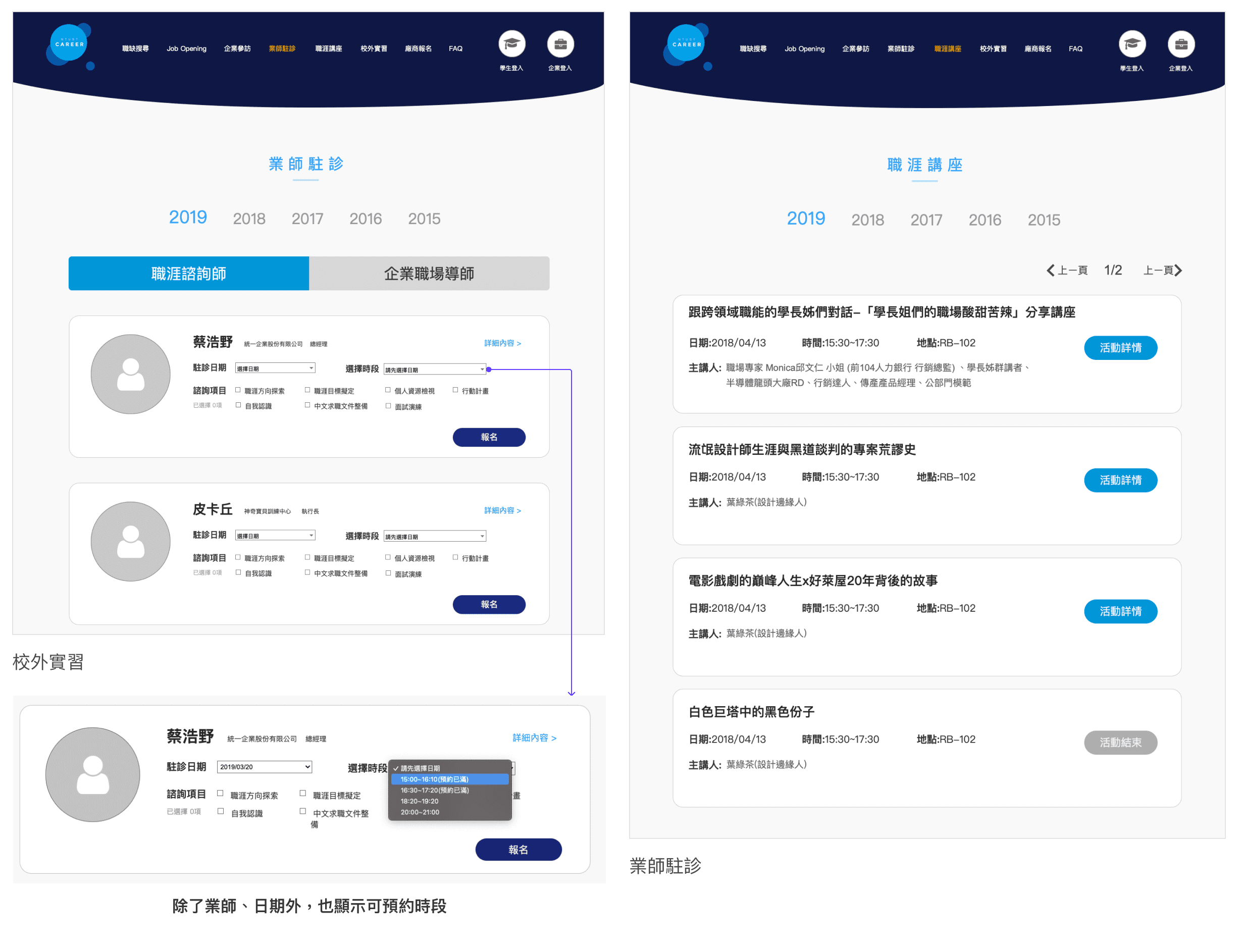
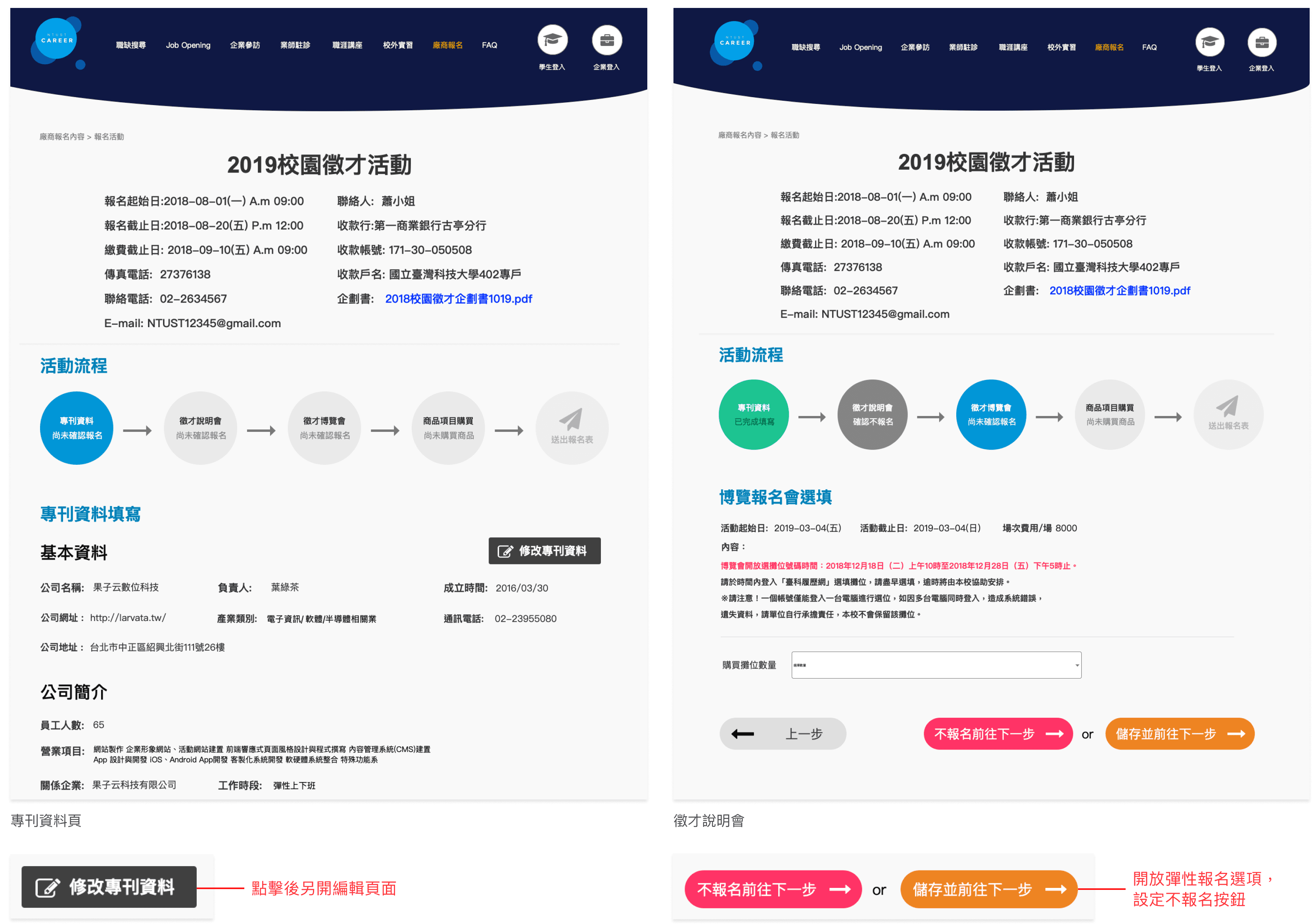
Redesign
After
目標 02
Before
痛點
Redesign
After
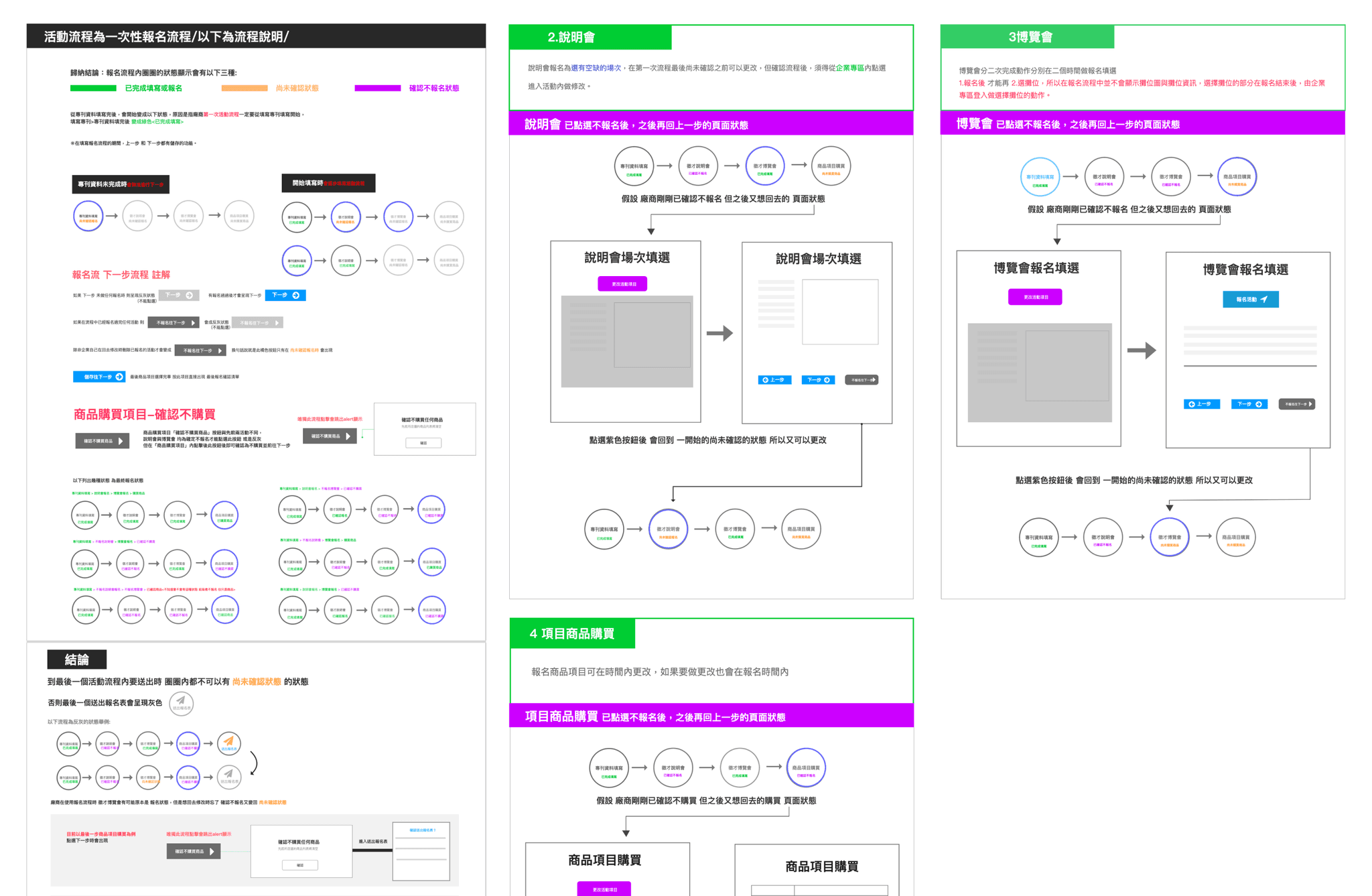
報名形式優化為步驟式填寫, 讓使用者在於報名時能清楚知道在哪一項報名環節,同時在有進度的引導下,用戶也會更快完成整個報名流程
預設填寫:先前報名都需重新填寫而過於耗時,因此改為預設帶入先前填寫資料,若中途需修改則以編輯按鈕另開頁面方式進行。
按鈕機制:因先前有多數用戶反應忘記報名而快速前往下一步,點擊「認確不報名按鈕」是為了讓業主親自確認不想參加該項目。
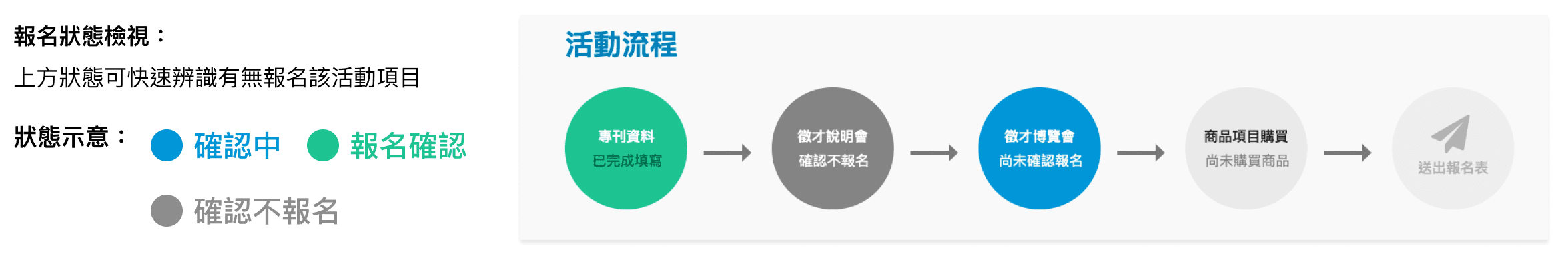
報名流程有多種可能出現的狀態,實作上我會以完整流程的說明圖來與內外部做更詳細的溝通
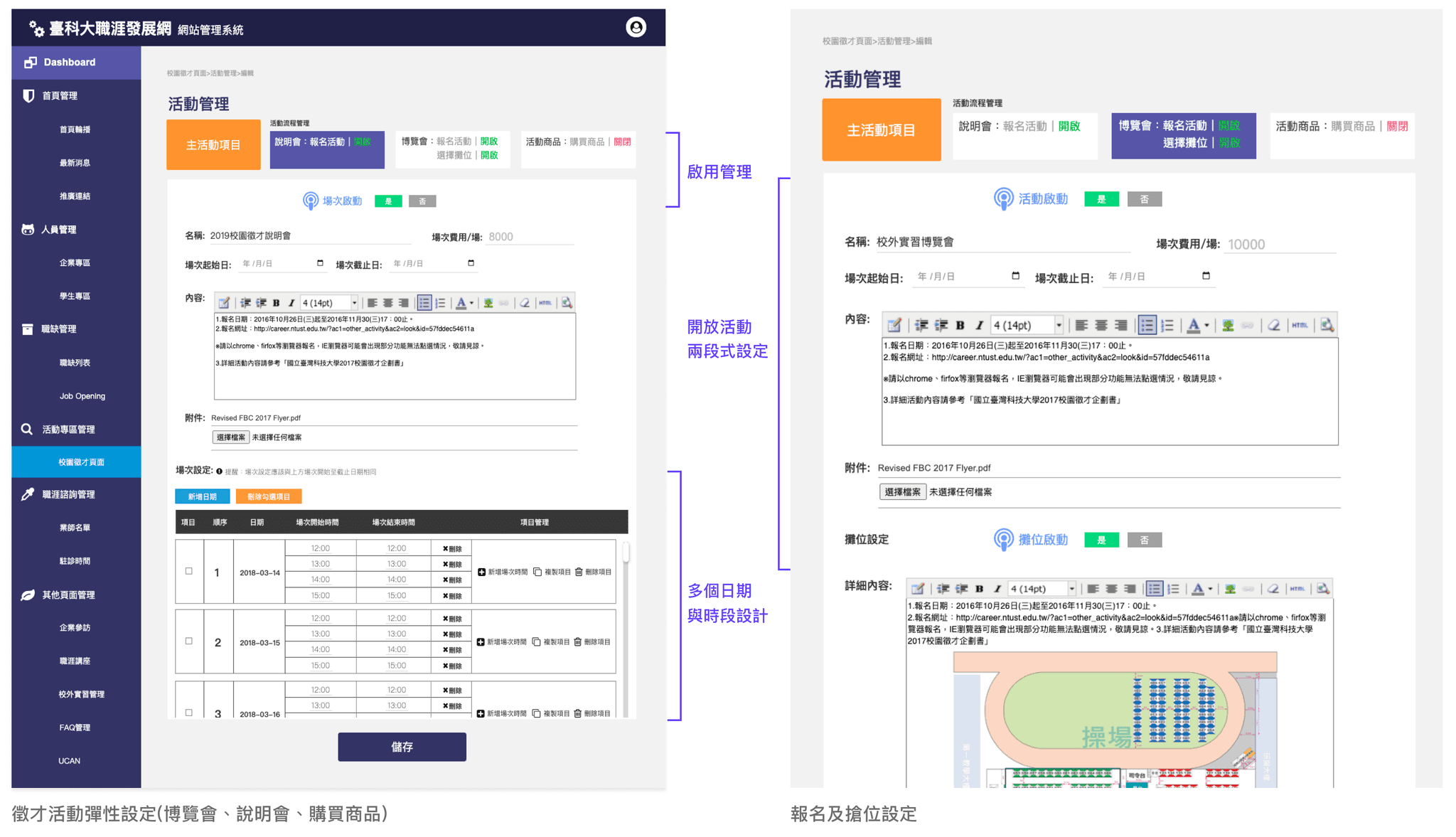
活動開放設定:彈性開放活動細項以利管理員方便上架徵才活動,改善舊有一頁式較難管控的耗時流程,而每個活動開關也對應到前台的頁籤顯示。
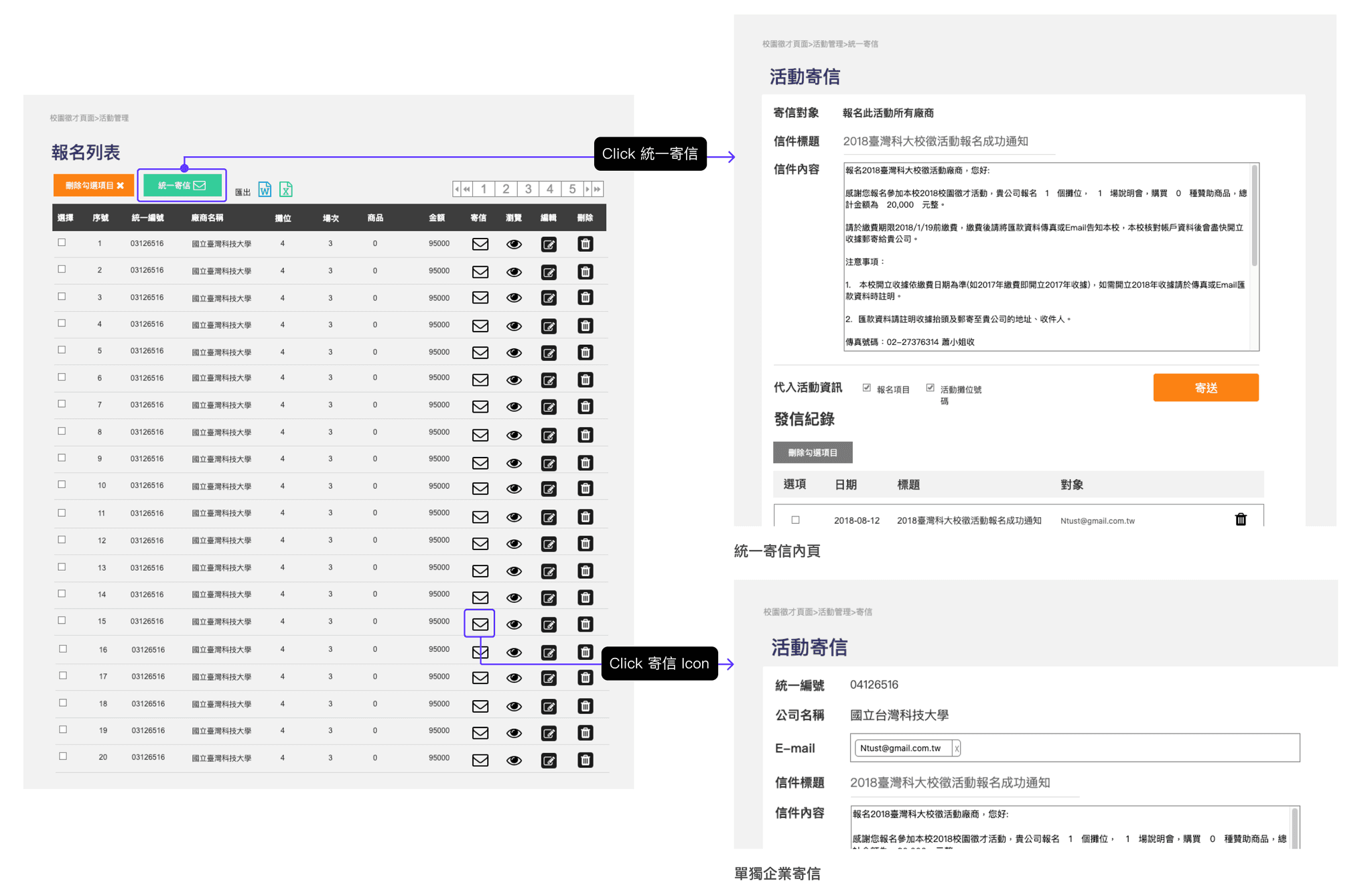
列表上可選擇「統一寄信」或點選列表上的「寄信」圖標,原機制為系統發出固定信件,新功能改為由後台統一寄信外,也可單獨對廠商進行寄件,同時在處理不同廠商與學生報名活動時,可快速追蹤報名進度。不用額外另開信箱寄信 (ex:gmail、yahoo)。
專案反饋
這是我第一個 UIUX 專案,所以首次接觸專案時有很多改進和學習的部分,而且當初規劃流程時,很多的情境和設計細節也沒有思考的很完整,像是報名流程、搶位機制、活動管理這些重要功能,在上線後還是因為我這邊可能規劃不夠仔細而反覆調整,這也工程團隊增加很多開發的成本,不過也正因為能第一次能接觸前台和後台的這樣複雜的專案,所以我收穫反而更多,而且也經過這個案子的洗禮,所以學到很多後台設計和運作的規則,在理解串聯 API 這一塊收穫蠻多的,這專案的經驗對於我後續在規劃介面流程和思考功能運作時給予很大的幫助。