

專案名稱
Flygo 飛果出勤打卡 0-1
擔任角色
UI/UX 設計師
專案時程
2019/04 - 2019/08 ( 4 個月)
負責項目
介面流程規劃、易用性測試、使用者訪談、設計準則
專案概覽
專案目標
完成基本打卡及出勤功能為主,規劃流程包含打卡、假單、簽核、會員個人設定。
合作與產出
我與 UI 設計師、UX 設計師、PM、2 位後端及 iOS & Android 2 位工程師合作。產出為介面流程圖、Prototype、設計準則、App Logo 。
專案挑戰
於時限內規劃完產品 0-1 介面流程,每週需產出設計提案與開發部門凝聚共識,上線前需不斷執行測試並調整流程。
成果及影響
上線 1 年後,共 5000 家企業使用,收益部分也逐年提升。
設計流程

產品背景
公司建立以來缺乏一個完善的打卡系統。有一天,我們其中一位產品經理提出了建立打卡產品來解決這個需求。隨後,該產品經理認為這個點子具有商業可行性,於是我們和高層進行了商業模式的討論,最終決定將它打造成我們公司專屬的自有產品。
商業模式
中華民國統計資訊網:中小企業目前為 70000 家,每家估 20人,預計使用人數 140萬/人
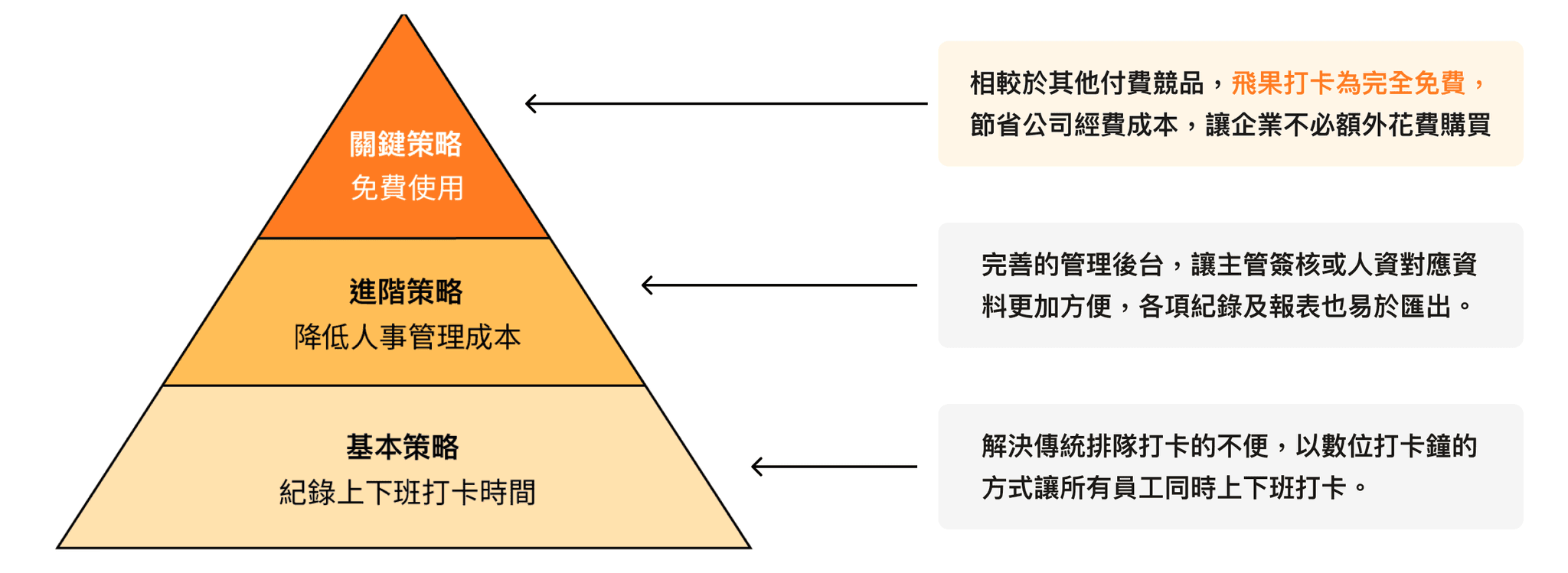
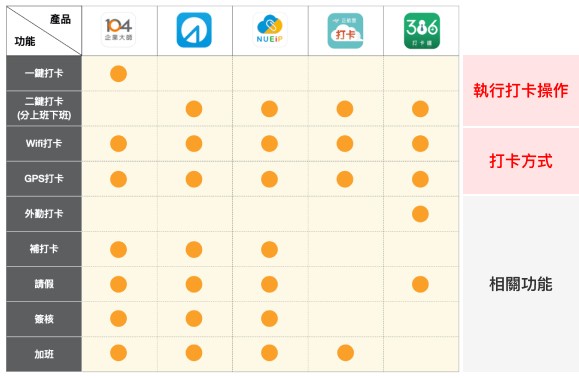
競品分析



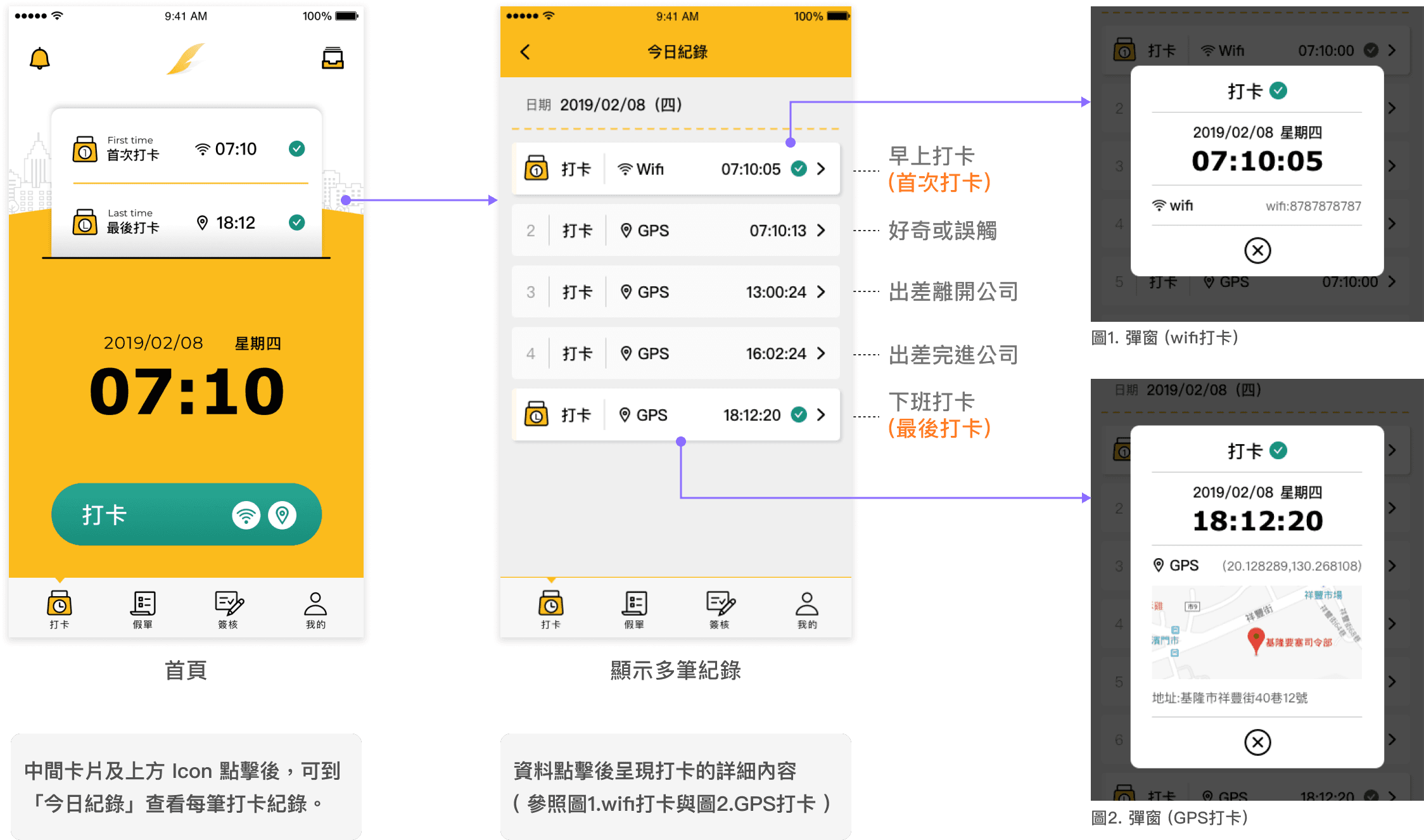
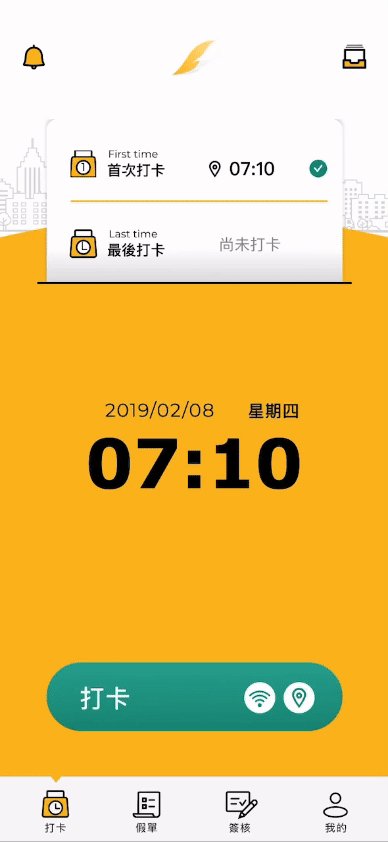
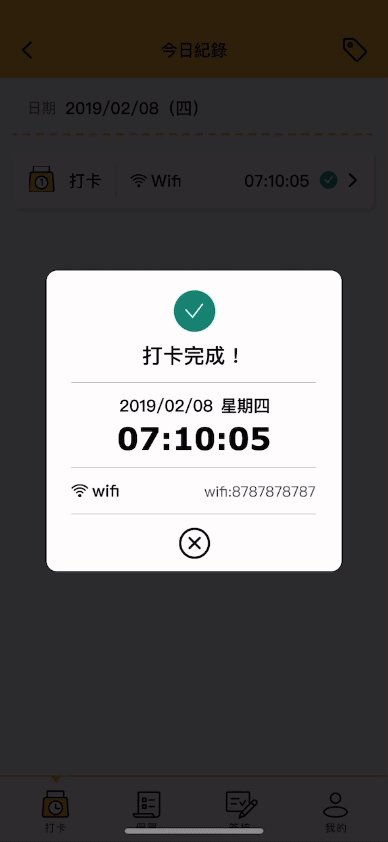
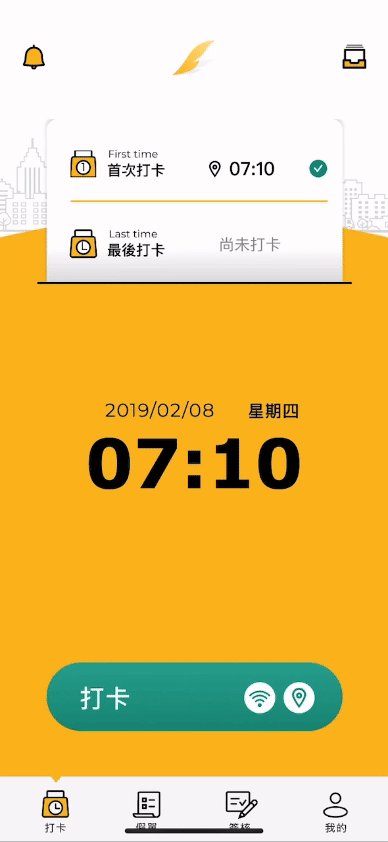
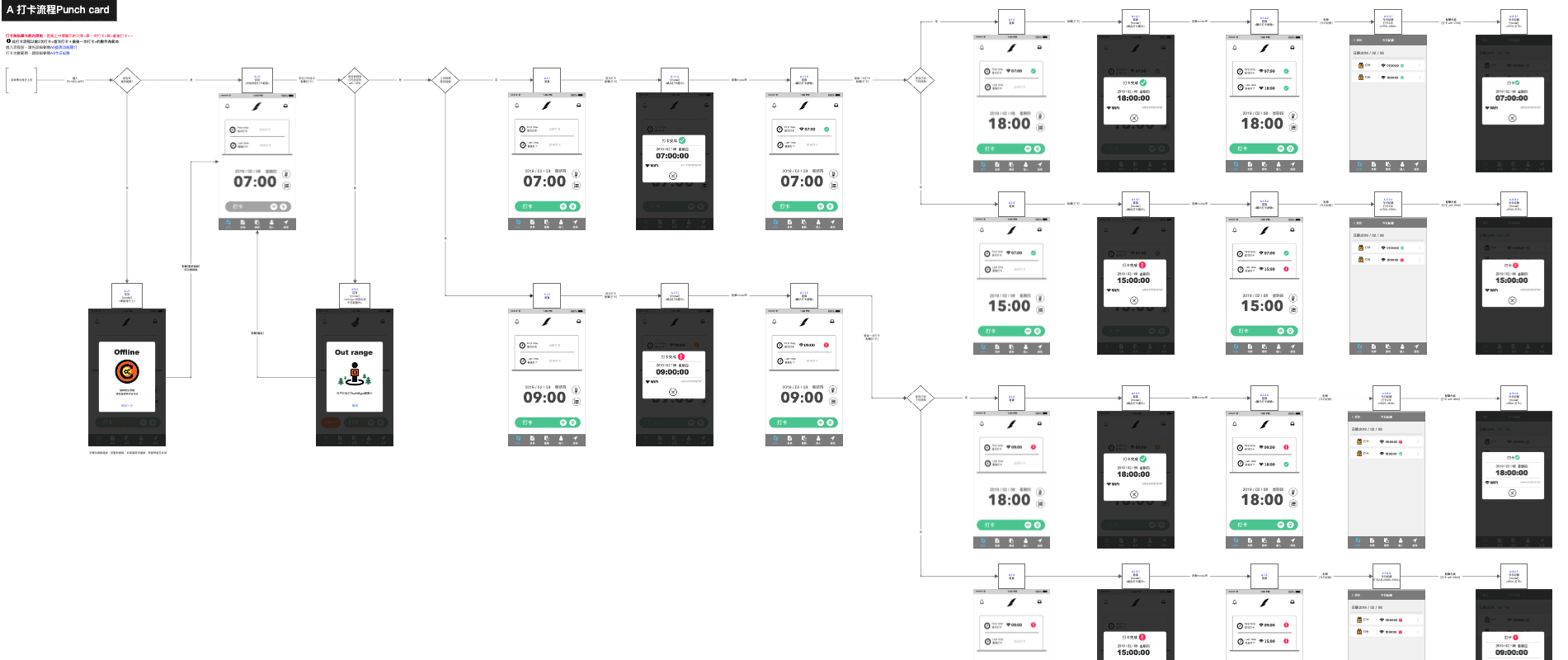
打卡功能
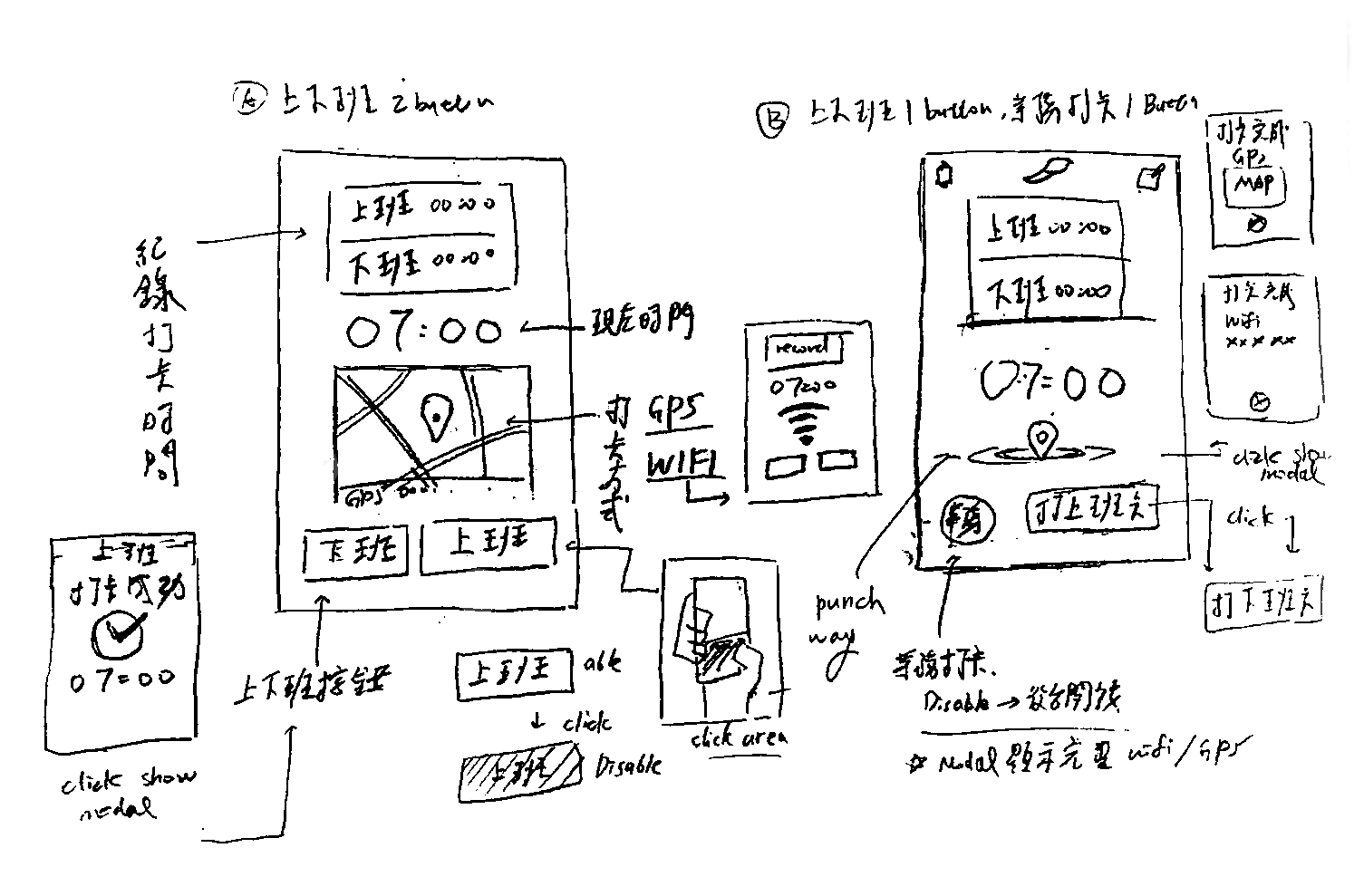
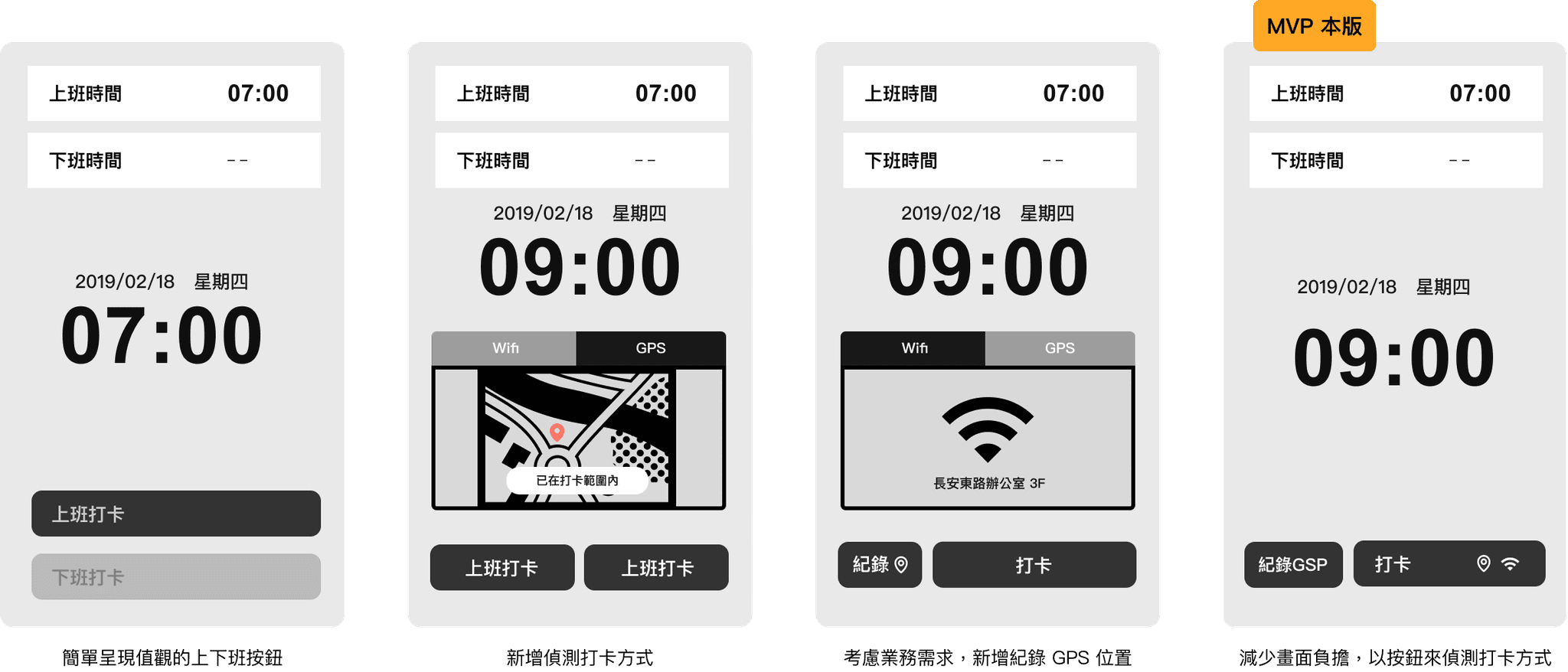
Step 1
執行與發想脈絡

打卡提案過程

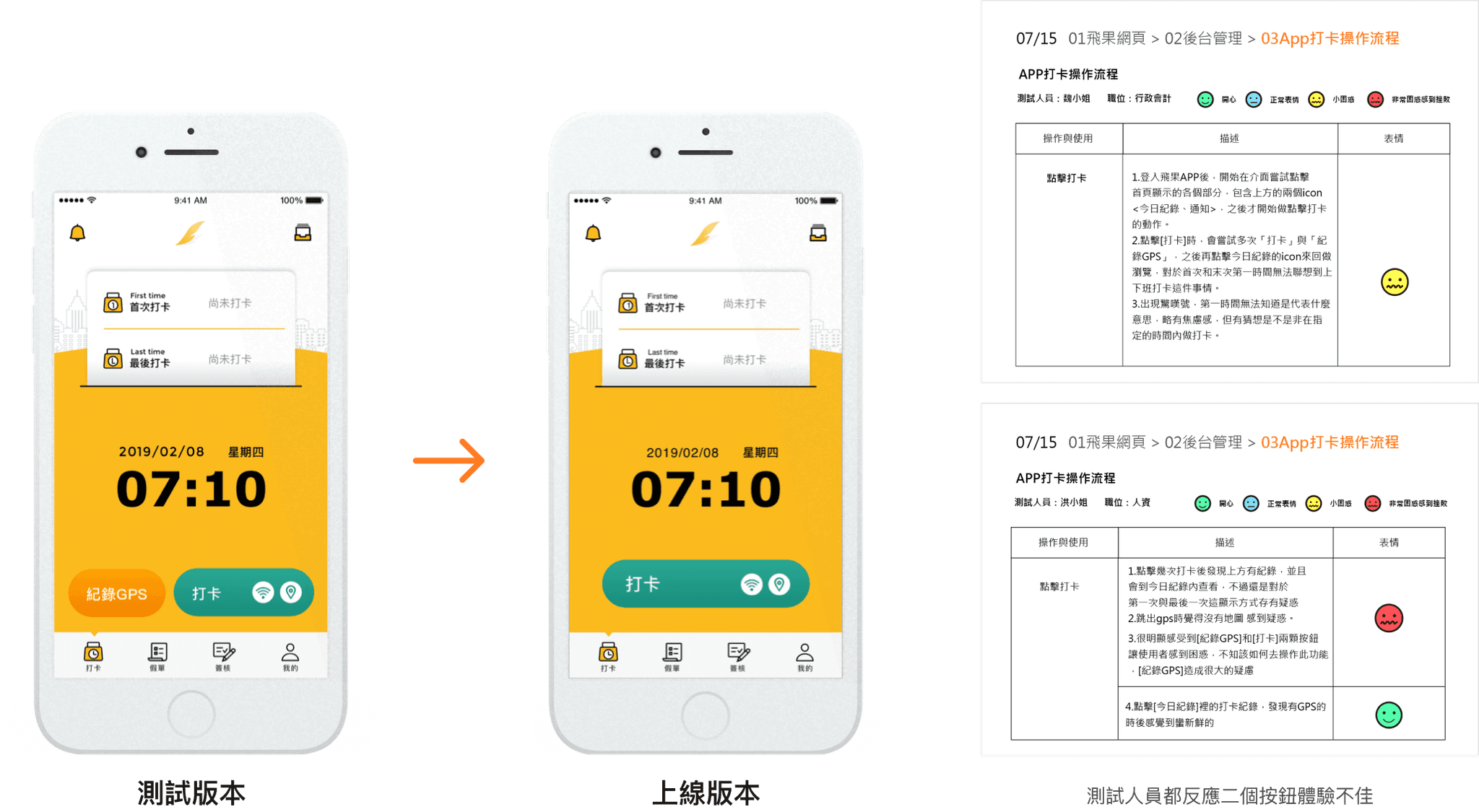
Step 2
易用性測試

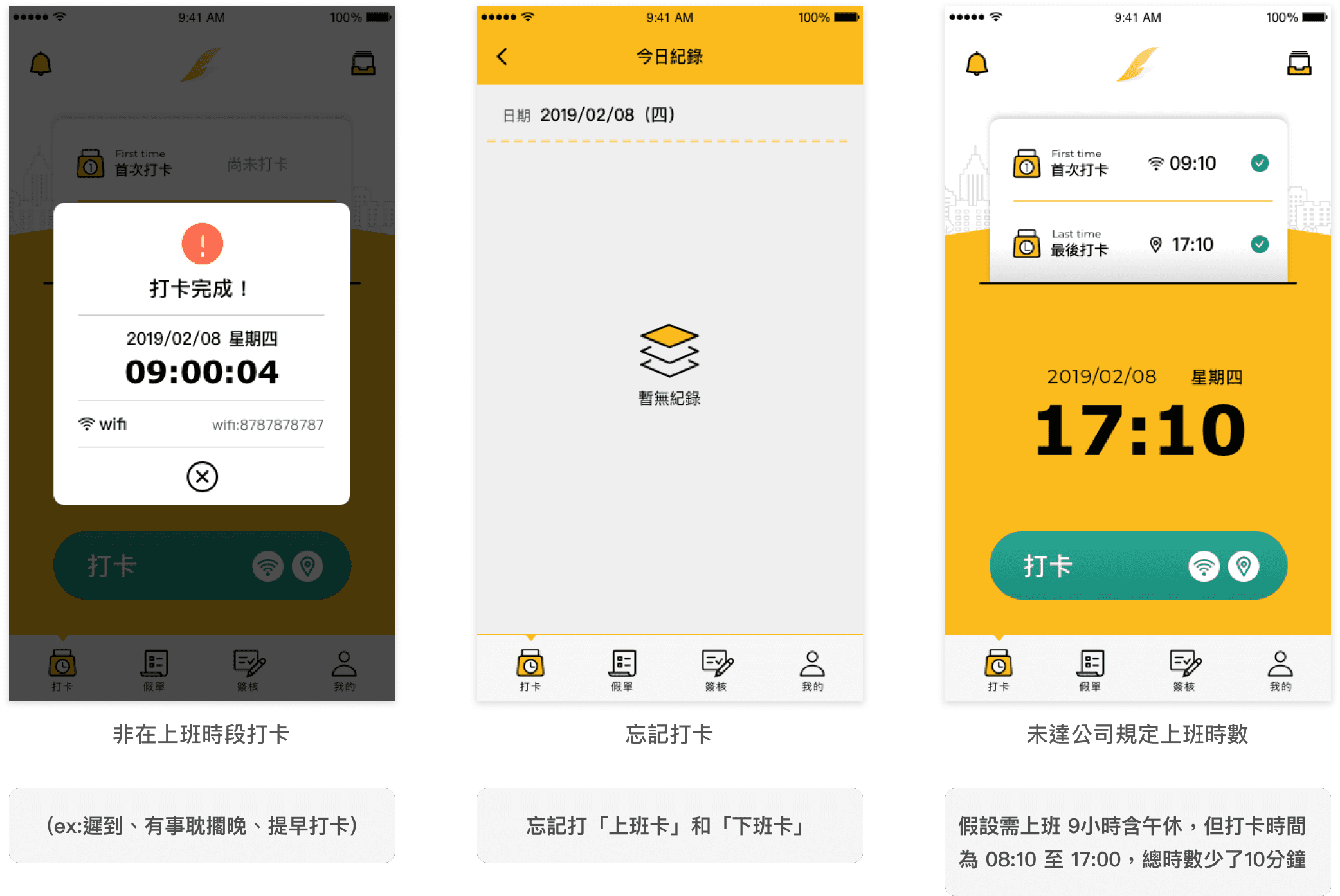
經過測試後,發現用戶對於紀錄 GPS 的按鈕易造成很大的困惑,也間接影響「打卡操作時間」,因此測試我們決定移除二顆按鈕的設計,改為一顆按鈕的打卡形式先上架做測試。
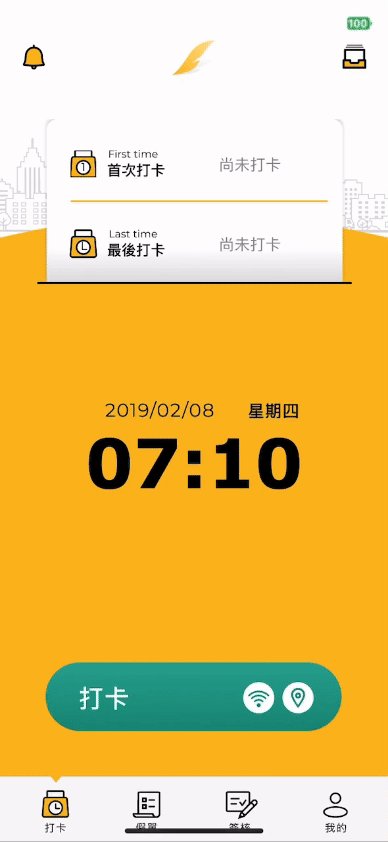
Step 3
一鍵按鈕打卡




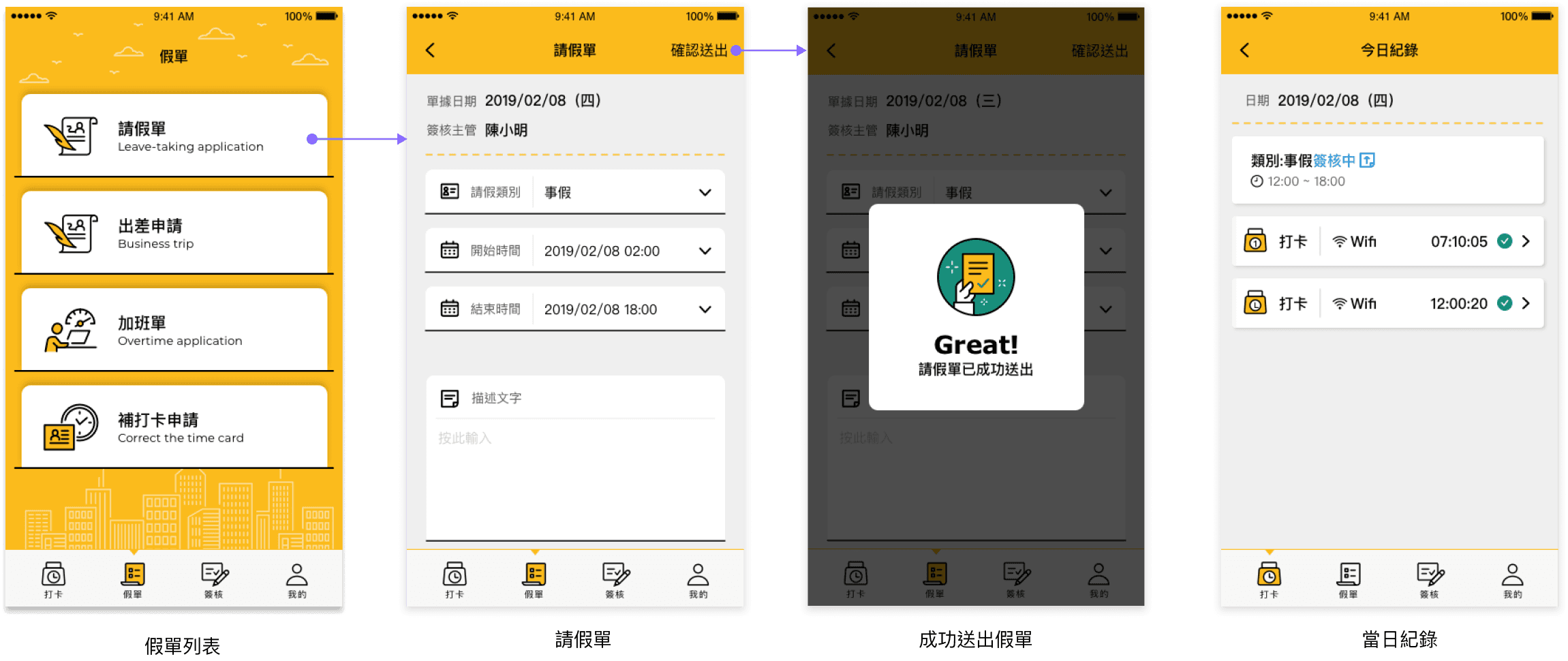
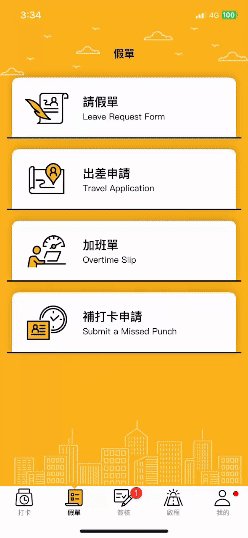
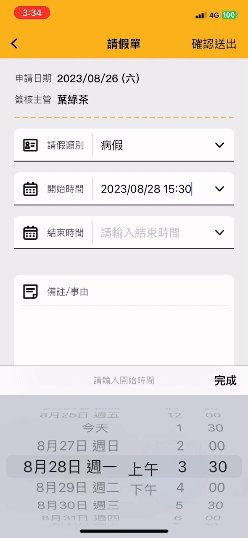
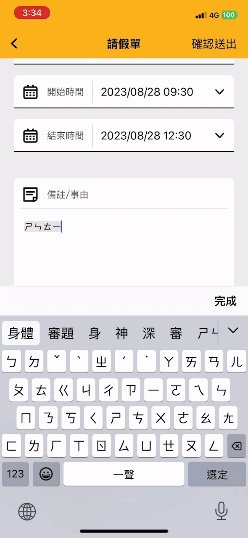
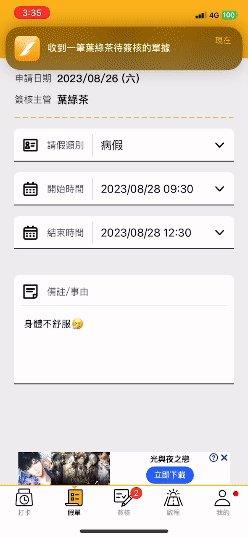
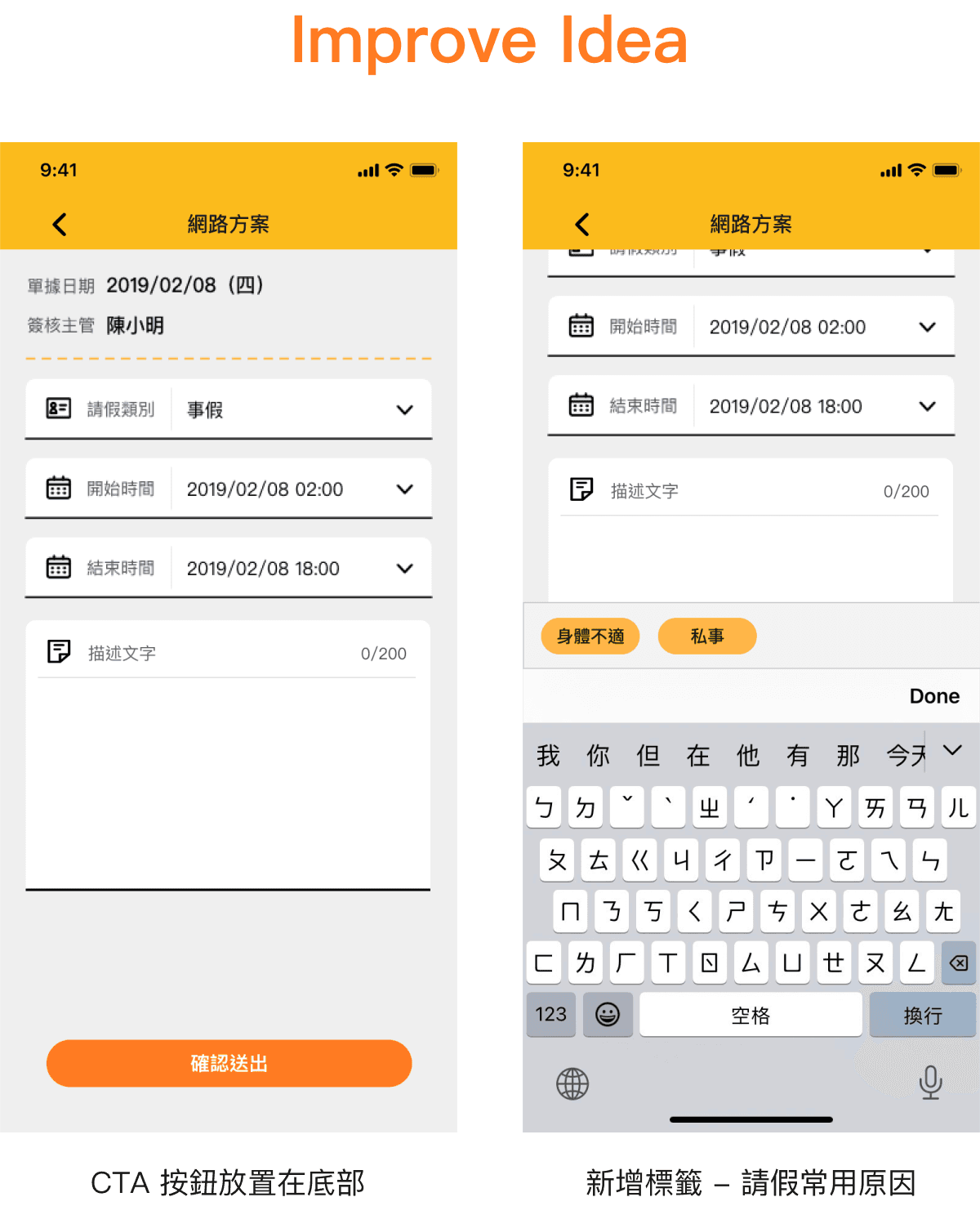
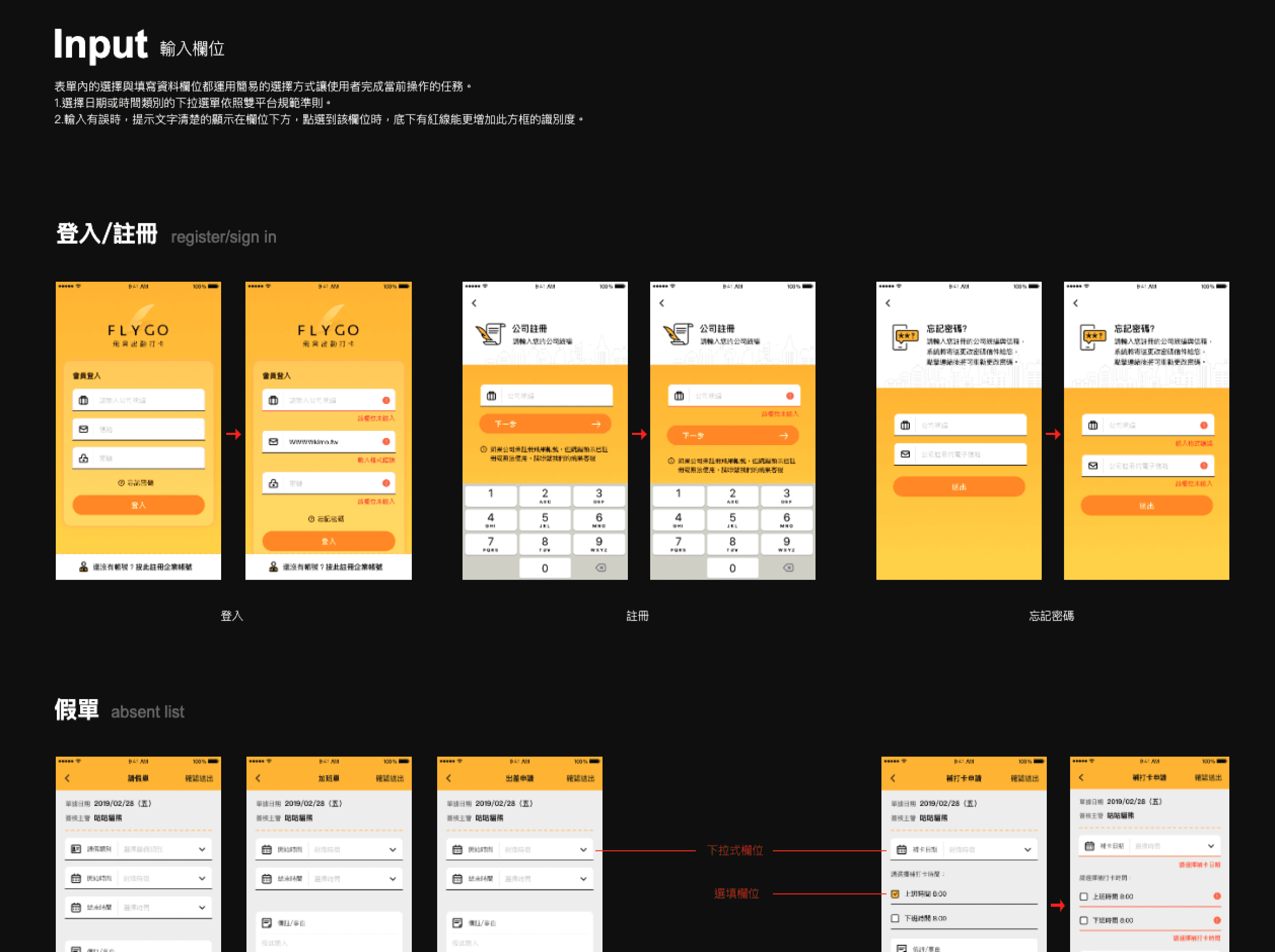
表單申請
整合所有與請假相關的功能,包含請假單、出差申請、加班單、補打卡申請,操作上只要簡易的輸入起迄時間後,便可快速送出審核假單,送出後即可在當日紀錄上看到申請狀態。


細節與優化反思

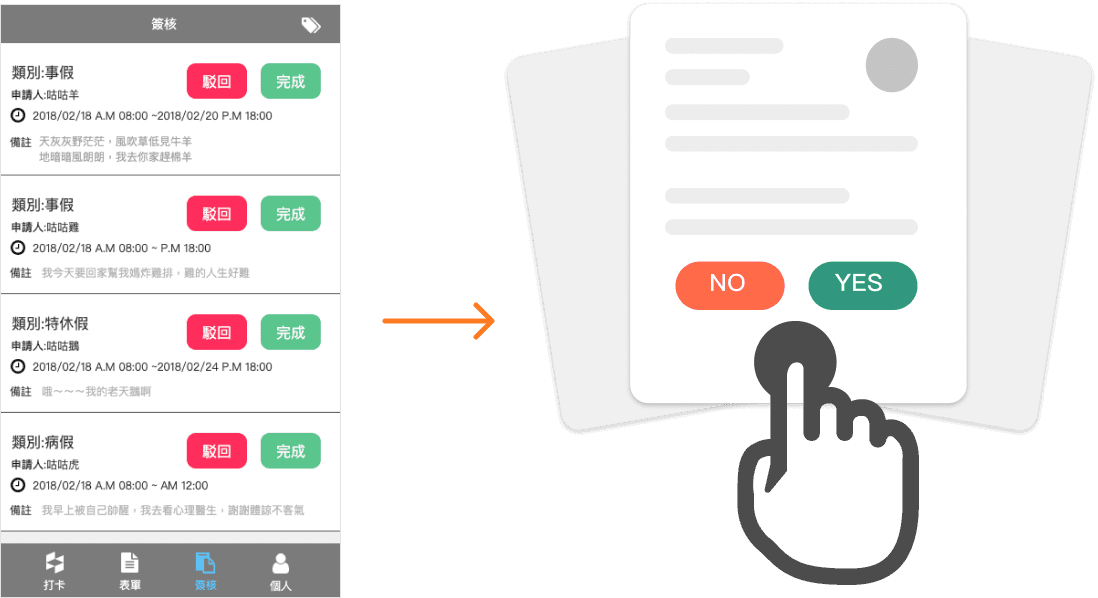
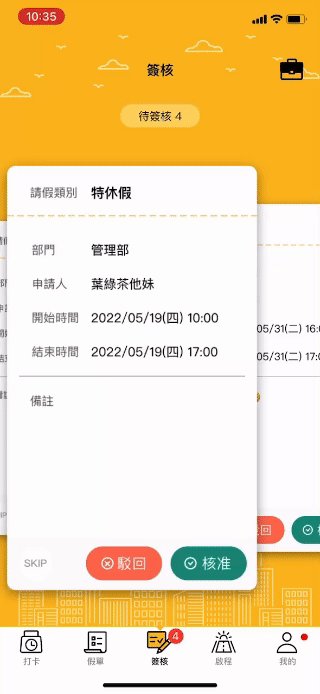
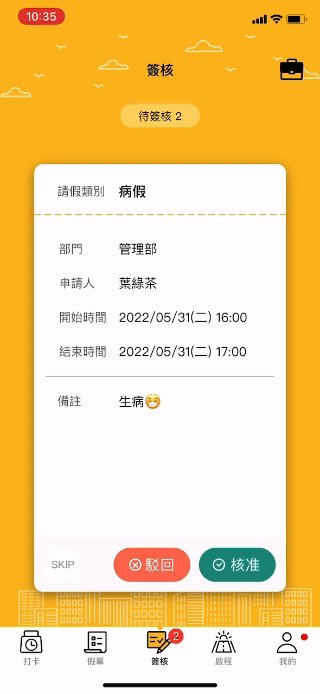
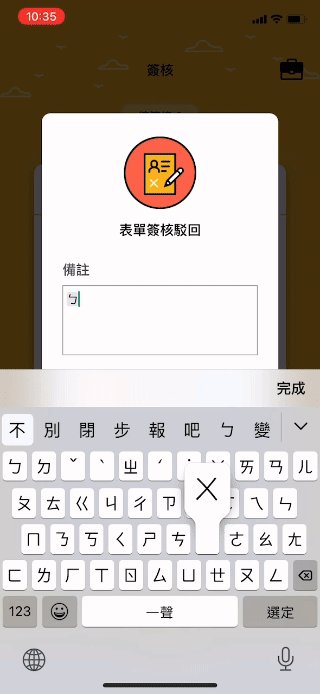
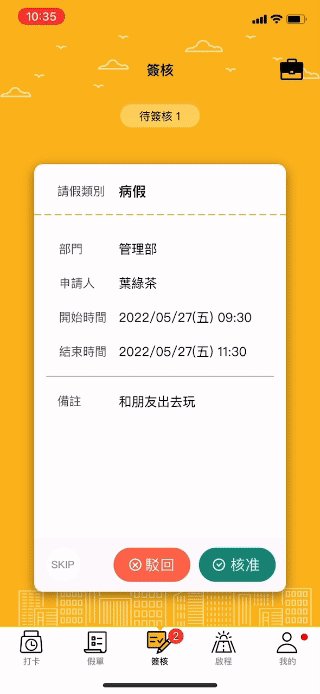
主管簽核


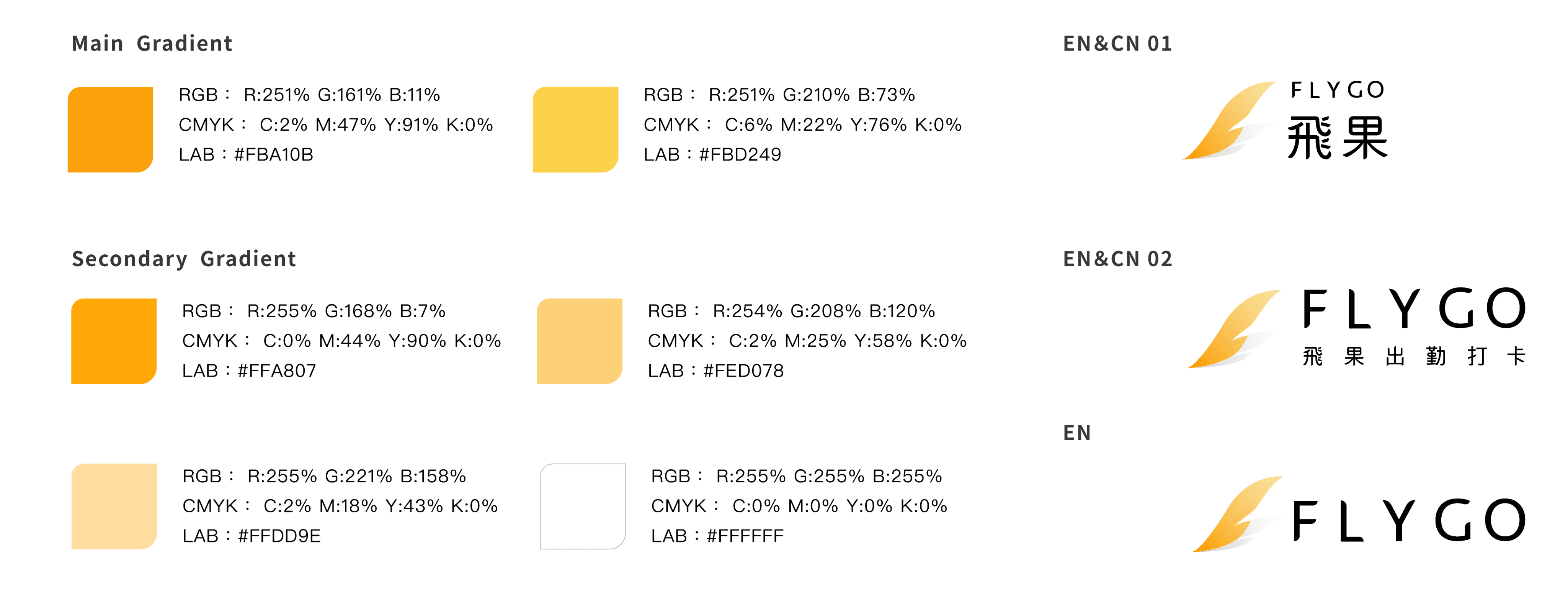
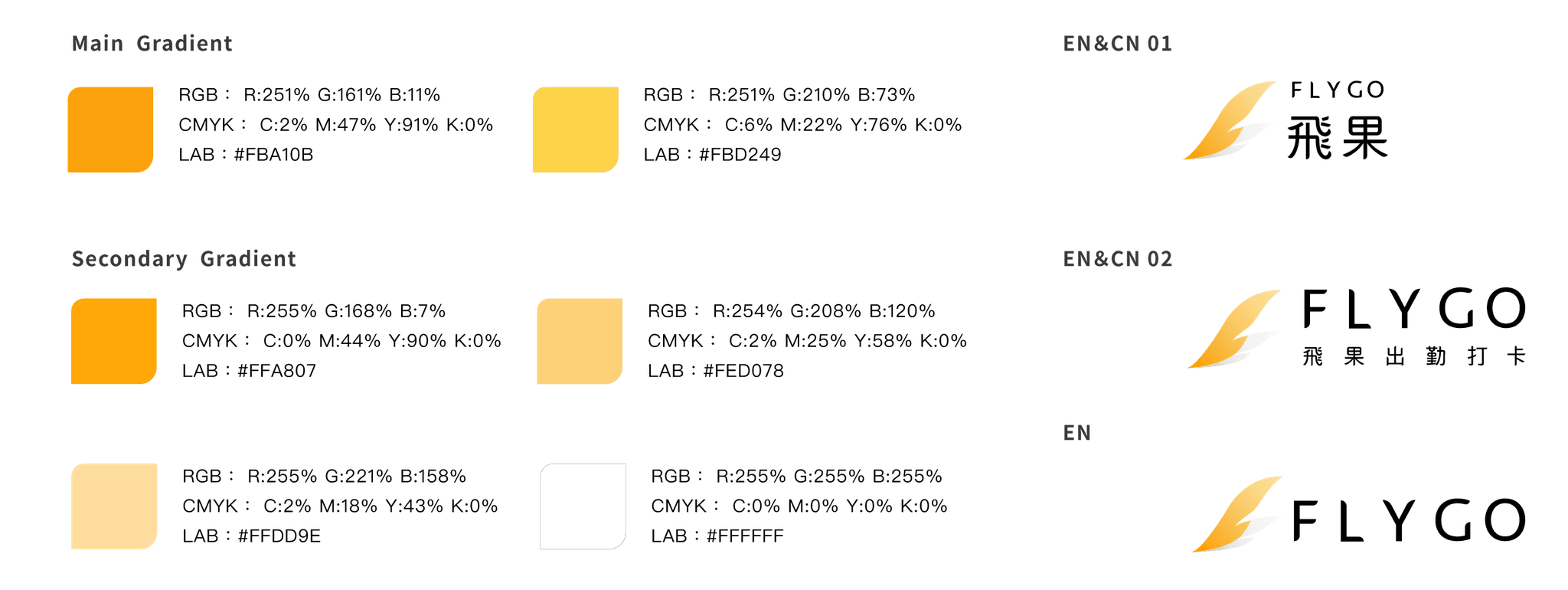
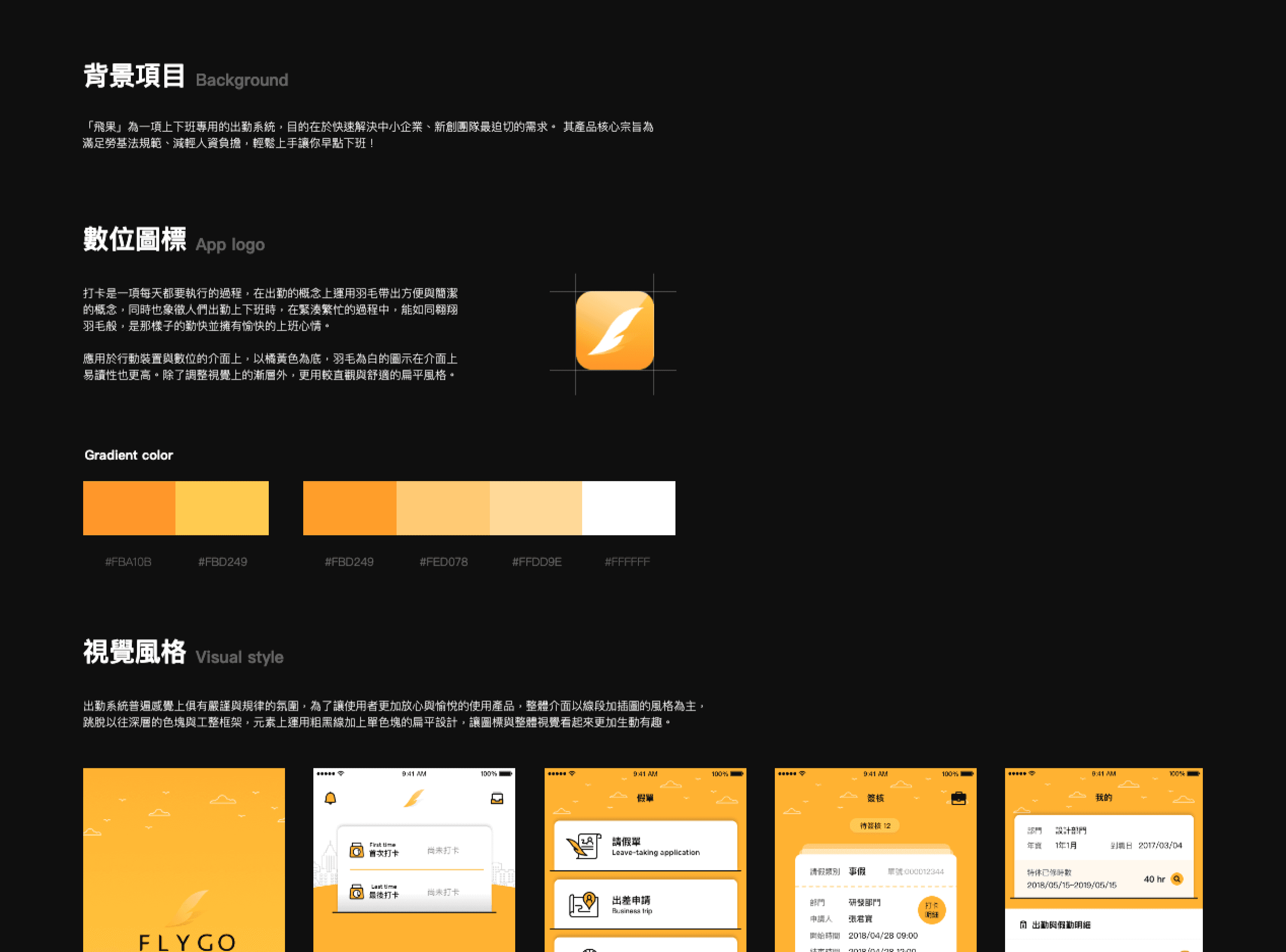
飛果 Logo 設計

設計概念|Concept
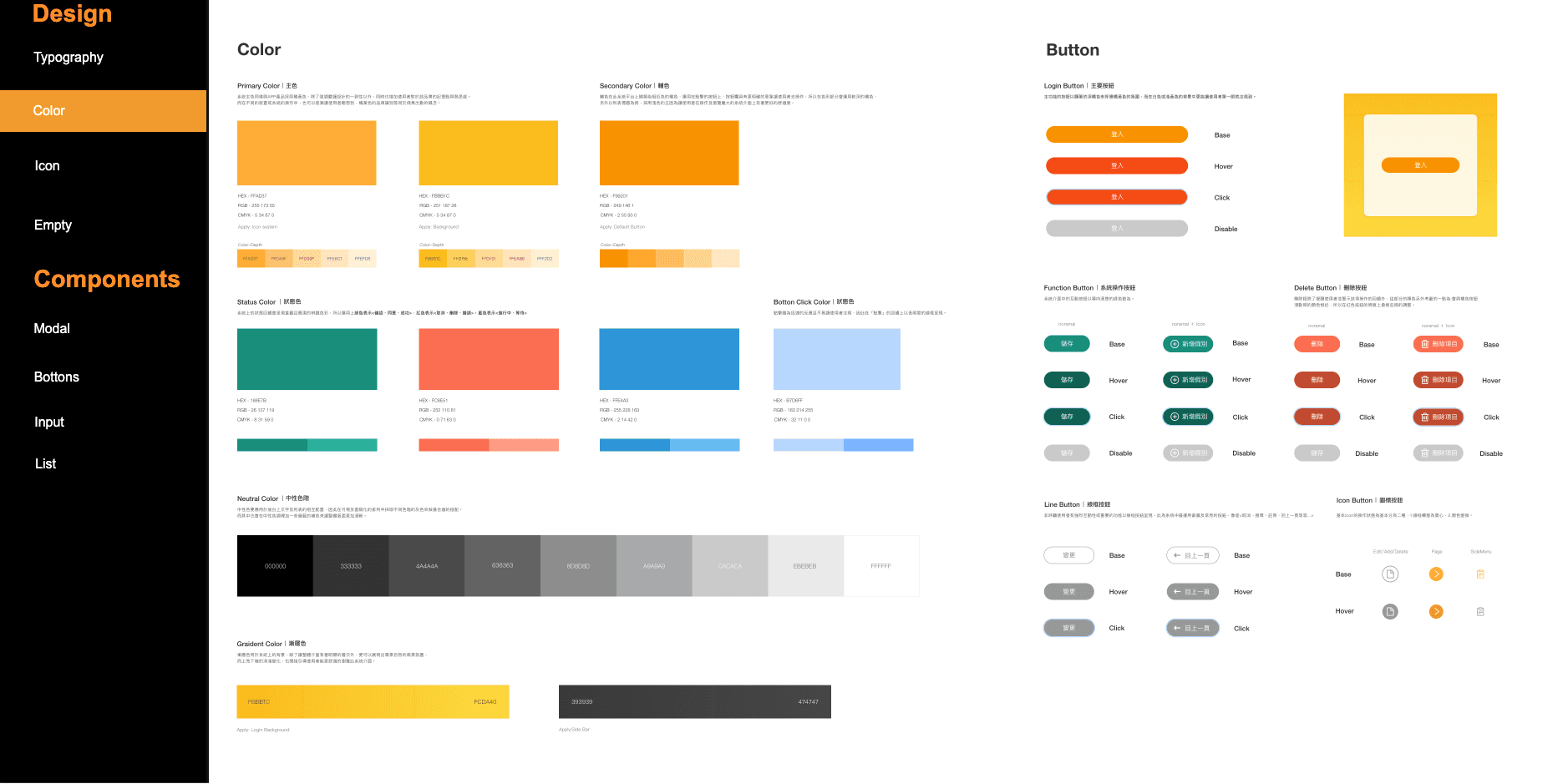
色彩計畫|Color
統整設計準則
因時程關係,先前是由另一位設計師先快速執行 UI Mockup,而上線後設計準則才繼續迭代完成的,我後續也負責把該產品的設計內容再梳理一次。從色彩、文字、元件到介面都重新統整,讓工程師後續再迭代畫面時可參照較完整的設計準則。


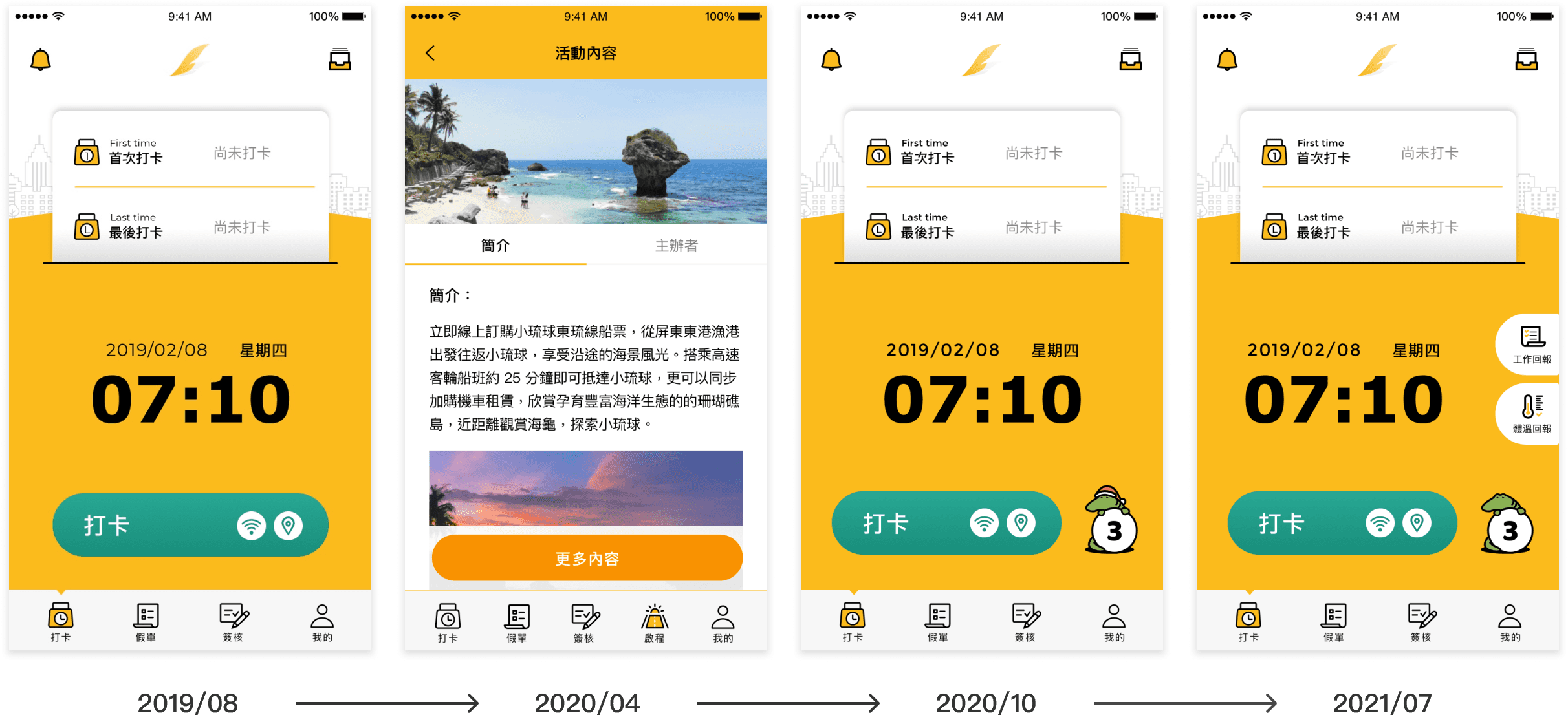
後續主要以提升企業使用數、留存率、廣告收益為目標,因此除了不斷優化舊有功能與增加曝光率外,在產品上架後也開發了許多新功能,像是啟程(提供上班族課程)、增加廣告收益(吉祥物3天免廣告)、體溫及工作回報(因應疫情),未來也有籌畫付費方案的功能(薪資計算、彈性排班等等…)。
專案反饋與結論